V3 : déplacer en fonction de l'inclinaison
Durée estimée: 10 minutes
Règles du jeu
Dans cette nouvelle version, la deuxième balle va se déplacer selon l'inclinaison du smartphone :
- vers la droite si on penche le smartphone vers la droite,
vers la gauche si on penche le smartphone vers la gauche,
vers le bas si on redresse le smartphone vers soi,
vers le haut du smartphone si on penche le smartphone vers l'avant, - d'autant plus vite que le smartphone est incliné
Analyse
Pour mesurer l'inclinaison du smartphone, on va utiliser un capteur : l'accéléromètre.
On va déplacer la balle à intervalles réguliers avec une horloge qui déclenche un évènement
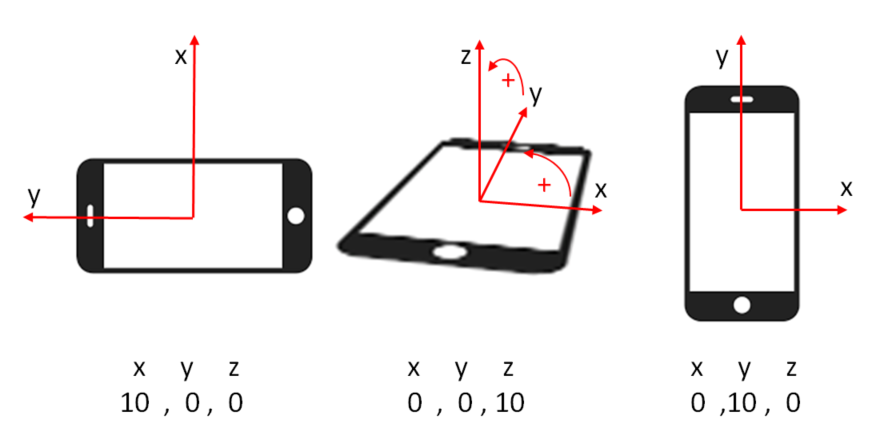
Les mesures de l'accéléromètre correspondent à cette force, divisée par la masse du téléphone (9,81 m/s2 arrondi à 10). Elle se décompose selon les 3 axes x,y,z selon l'orientation du smartphone :
| x | y | z | Conditions |
| 0 | 0 | 0 | en chute libre (croyez le sans essayer) |
| 0 | 0 | 10 | posé à l'horizontale face visible sur une table, |
| 0 | 0 | -10 | posé à l'horizontale face cachée sur une table, |
| 0 | 10 | 0 | tenu à la verticale, tête en haut |
| 0 | -10 | 0 | tenu à la verticale, tête en bas |
| 10 | 0 | 0 | penché à 90° à gauche sur la tranche |
| -10 | 0 | 0 | penché à 90° à droite sur la tranche |

Solution retenue
- le smartphone est à l'horizontale (acc.x = 0 et acc.y = 0) la balle ne bouge pas,
- on penche le smartphone vers la gauche (acc.x > 0) la balle va vers la gauche (x diminue),
- on penche le smartphone vers la droite (acc.x < 0) la balle va vers la droite (x augmente),
- on penche le smartphone vers le haut (acc.y > 0) la balle va vers le bas (y augmente),
- on penche le smartphone tête en bas (acc.y < 0) la balle va vers le bas (y diminue),
- on déplace la balle à intervalles réguliers, aux impulsions d'une horloge,
On va réaliser la solution en 2 temps :
- d'abord afficher les accélérations en x et y dans un label pour vérifier leurs valeurs,
- puis ajouter ou soustraire les valeurs de X et Y aux coordonnées de la balle.
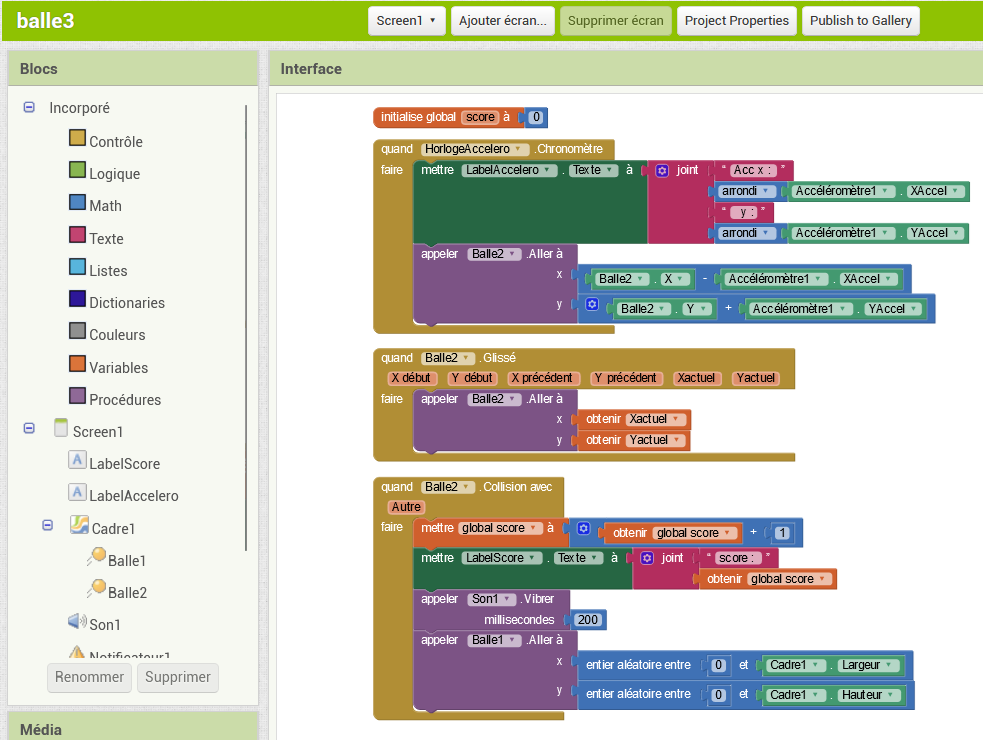
Design (ajouts)
Nom du projet : balle3 (dans project properties)
Composants : ajout d'un 2° label pour l'accélération, d'un accéléromètre et d'une horloge.
| type | catégorie | Nom | rôle | propriété | valeur |
|---|---|---|---|---|---|
| Label | Interface | LabelAccelero | affich.accel. | couleur fond taille police hauteur largeur Texte |
aucune 24 automatique automatique accelero : 0,0 |
| accéléromètre | Capteurs | accéléromètre1 | sensibilité actif legacy intervalle min |
forte oui (coché) non 400 |
|
| horloge | Capteurs | HorlogeAccelero | always fires chrono active intervalle |
non oui 50 |
Codage - étape 1 - affichage des mesuresde l'accéléromètre
Dans cette étape, on va afficher les valeurs arrondies de l'accélération pour observer ses composantes en x et y, en fonction de l'inclinaison du smartphone.
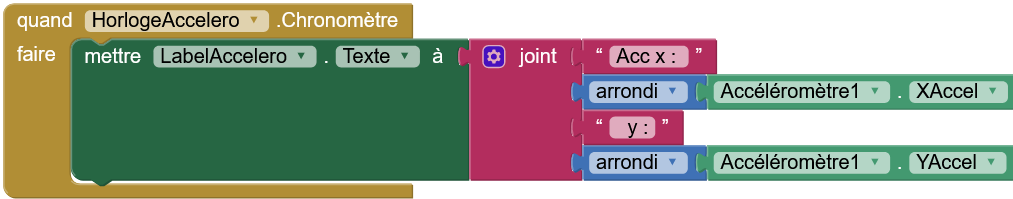
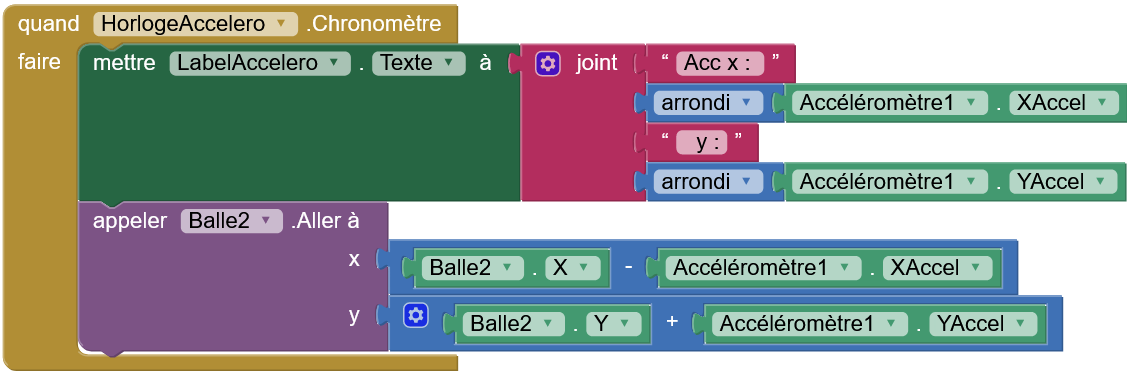
On va actualiser les valeurs affichées à chaque déclenchement du chronomètre de l'horloge :
afficher dans la propriété
l'
suivi d'une virgule
et de l'
|
← ← ← ← |

|
 A noter :
A noter :
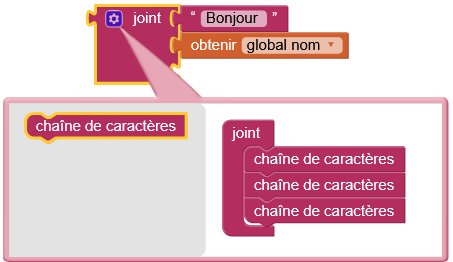
Vous n'avez peut-être pas encore vu le bloc
Transférez cette version sur le smartphone et évaluez
Depuis l'horizontale
- inclinez le smartphone vers la gauche pour vérifier les valeurs positives de X
- inclinez le smartphone vers la droite, et vérifiez les valeurs négatives de X
- redressez le smartphone verticalement tête en haut, et vérifiez les valeurs positives de Y
- inclinez le smartphone verticalement tête en bas pour vérifier les valeurs négatives de Y
En conséquence
- Quand on penche le téléphone à gauche, on veut que la balle aille vers la gauche,
donc quand l'accélération en x est positive, l'abscisse x doit diminuer,
donc, il faut soustraire l'accélération à l'abscisse précédent. - Quand on redresse le téléphone tête en haut, on veut que la balle aille vers le bas,
donc quand l'accélération en y est positive, on veut que l'ordonnée y augmente,
donc il faut ajouter cette accélération en y à l'ordonnée précédente.
Codage - étape 2
Pour que le déclenchement des déplacements se fasse à intervalles réguliers, on va
- remplacer l'évènement
Quand Accelerometre1.acceleration changée
par l'évènementQuand Horloge.chronomètre - et dans ce script, remplacer
- le paramètre
xAccel par la propriétéAccelerometre1.xAccel - le paramètre
yAccel par la propriétéAccelerometre1.yAccel
- le paramètre

Transférez cette version sur le smartphone et testez

(Option) Des réglages pour améliorer ?
- est-ce que la balle se déplace assez vite ?
- est-ce que ça va marcher pareil sur tous les smartphones ?
On peut faire des changements pour que l'application fonctionne à peu près de la même manière sur tous les smartphones. La taille des balles et leur déplacement doivent être proportionnés à la largeur ou la hauteur du cadre ou de l'écran
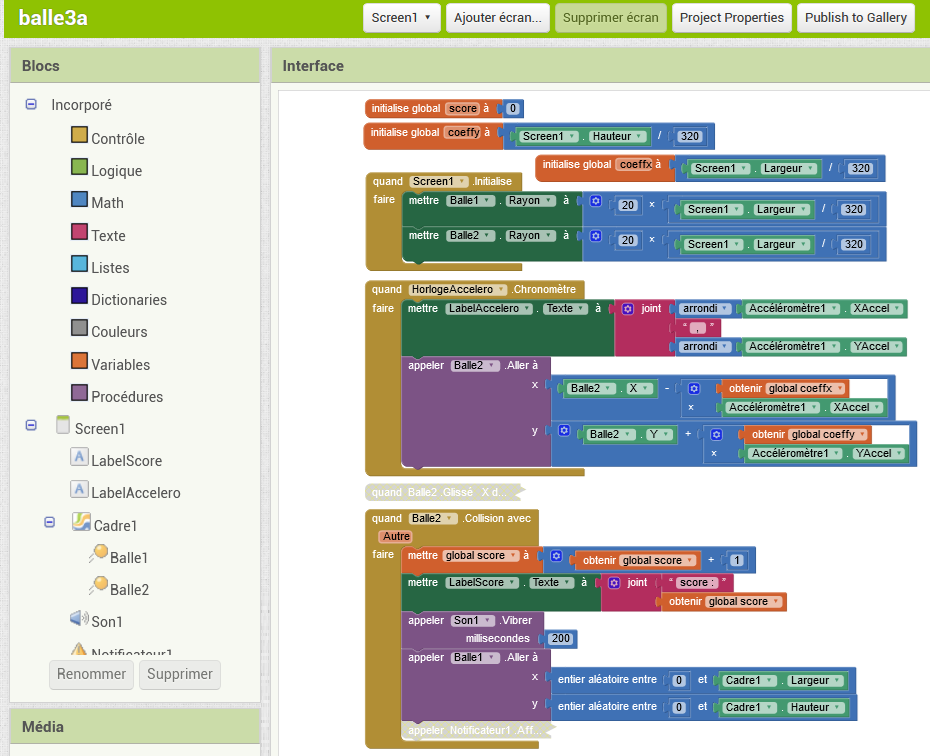
Donc au démarrage de l'application, pour l'évènement quand
Dans les blocs ci-dessous :
- on a défini 2 variables '
coeffx ' et 'coeffy ' qui sont proportionnels à la largeur et la hauteur de l'écran et on les utilise plus loin dans la procédure de déplacementAller à , - on redéfinit le rayon des balles en proportion de la largeur de l'écran en pixels, au démarrage de l'application,
quand Screen1.Initialize - on a désactivé et réduit (clic droit) les blocs de déplacement par glissement de la balle.