V1 : commençons par une balle!
Durée estimée: 10 minutes
Règles du jeu
- quand la balle est touchée, on ajoute 1 au score et elle va à un autre endroit aléatoire.
Design
Vous allez créer un nouveau projet. C'est l'occasion d'examiner les paramètres généraux d'un projet, son nom, son icone, ...Paramètres généraux du projet
Les paramètres généraux d'un projet sont définis dans "project properties" dans le bandeau supérieur. Dans la suite on ne changera que le nom.

|
Le principal paramètre à modifier est le nom du projet. Le seul que nous changerons. C'est le nom qui apparait sous l'icône du smartphone. Modifiez le à chaque version pour distinguer les versions facilement sur votre smartphone. |

|
|
C'est l'icône affichée sur le smartphone Vous pouvez la choisir, Une image de 32x32 suffit. Evitez des tailles inutiles qui peuvent ralentir vos échanges. |

|
|
C'est le niveau de richesse des blocs proposés aux développeurs. Par facilité ici (pour voir tous les blocs utilisés) on prend le niveau "expert" |

|
|
L'application peut s'adapter à la résolution de l'écran (mode responsive) ou faire l'hypothèse d'une largeur fixe. La valeur par défaut est "responsive" que l'on va conserver dans cet exercice. |

|
Design classique
Créez un projet "balle1" et dans le "Design" ajoutez un "label" pour afficher le score, un "cadre" avec une "balle", un "son" pour faire vibrer et un notificateur pour d'éventuels messages, puis ajustez leurs propriétés :| type | catégorie | Nom | rôle | propriété | valeur |
|---|---|---|---|---|---|
| Screen1 | racine | alignt horiz. alignt vertical orient. écran status bar titre visible |
centré centré portrait Non Non |
||
| label | Interface | labelScore | afficher le score | taille police largeur hauteur Texte |
24 automatique automatique score : 0 |
| cadre | dessin | Cadre1 | cadre de jeu | couleur fond largeur hauteur |
aucun 320 pixels 580 pixels |
| balle | dessin | Balle1 | couleur dessin Rayon intervalle |
jaune 15 20 |
|
| Son | media | Son1 | vibration | ||
| Notificateur | Interface | Notificateur1 | messages |
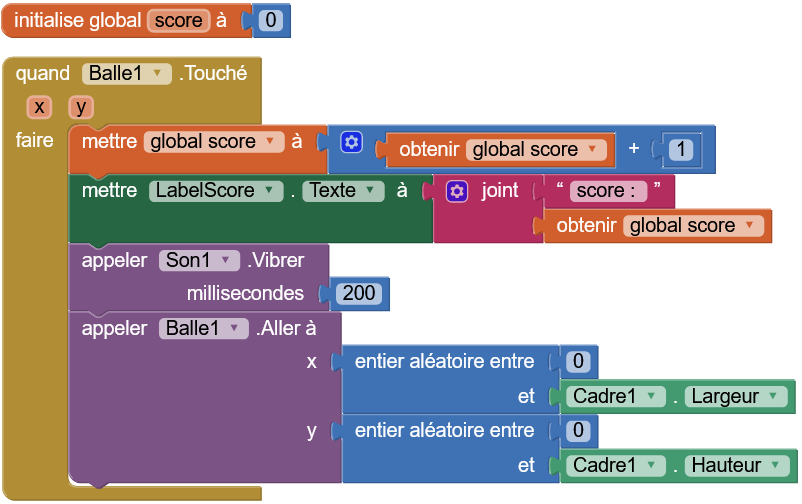
Codage
Passez aux "blocs" (bouton en haut à droite),On va définir la variable
- ajouter 1 au score et l'afficher dans
LabelScore.texte - faire vibrer le smartphone,
- et déplacer la balle à un endroit aléatoire.
|
x ← y ← ) |

|
Transfert sur le smartphone et essais
Transférez l'application sur le smartphone et vérifiez que la balle se déplace quand vous la touchez, et que le score augmente de 1.

