challenge : choisir les langues
Durée estimée: 10 minutes
| mn | Activité/application | Notions abordées | supports |
| Hello world 4
(choisir les langues et ajouter une image)
| Design
|
Ce que vous allez faire :
Dans cette 4° version, on propose le choix de la langue à écouter (
Pour ça, dans le Design :
- on ajoute de nouveaux composants d'interface, des spinners (ou curseurs animés),placés ccôte à côte, pour choisir la langue dans une liste.
Cette liste est définie dans la propriétéElements de chaque curseur ou spinner, avec les codes de langue séparés par des virgules :fr,en,ar,de,es,it,pt - on ajoutera aussi une image
Dans le programme :
- au démarrage de l'application
Quand Screen1 Initialize , la propriétéselection de chaque spinner doit être mise à jour pour afficher la même valeur que les langueslangue_In oulangue_Out définies dans le programme. - et Quand l'utilisateur choisit une nouvelle langue,
Quand SpinnerLangue_xx.après Sélection on met à jour les variableslangue_In etlangue_Out .
Avec les éléments ci-dessus, essayez de réaliser seuls la modification
Design :

- ajouter un arrangement horizontal "Argt_hor_langues" en pleine largeur
- et deux spinners ou curseurs animés dans cet arrangement
- "SpinnerLangue_In" pour la langue à écouter
- "SpinnerLangue_Out" pour la langue dans laquelle on traduit
- puis séparer ces spinners par un label vide pour les écarter
- Dans les 2 spinners (curseurs animés) mettre la liste des codes de langue (2 caractères séparés par des virgules) dans la porpriété
Elements par exemple : fr,en,ar,de,es,it,pt
- ajouter un composant image
- importer une image en format paysage, et de petite taille (max 480 pixels)
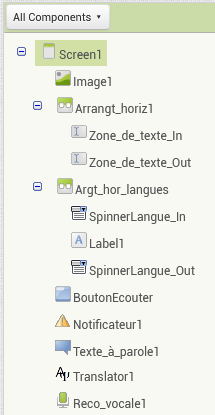
Les composants du design ajoutés sont les suivants, les précédents ne sont pas modifiés.
| type | catégorie | Nom | rôle | propriété | valeur |
|---|---|---|---|---|---|
| image | Interface utilisateur | Image1 | déco | largeur image |
remplir parent [nom fichier importé] |
| arrangement horizontal | Disposition | Argt_hor_langues | alignement | align.hor couleur fond largeur |
centré aucun remplir parent |
| curseur animé | Interface utlisateur | SpinnerLangue_In | choix langue | Elements Selection |
fr,de,en,es,it,pt fr |
| label | Interface utilisateur | Label1 | séparateur | Largeur Texte |
10% [vide] |
| curseur animé | Interface utilisateur | SpinnerLangue_Out | choix langue | Elements Selection |
fr,de,en,es,it,pt fr |
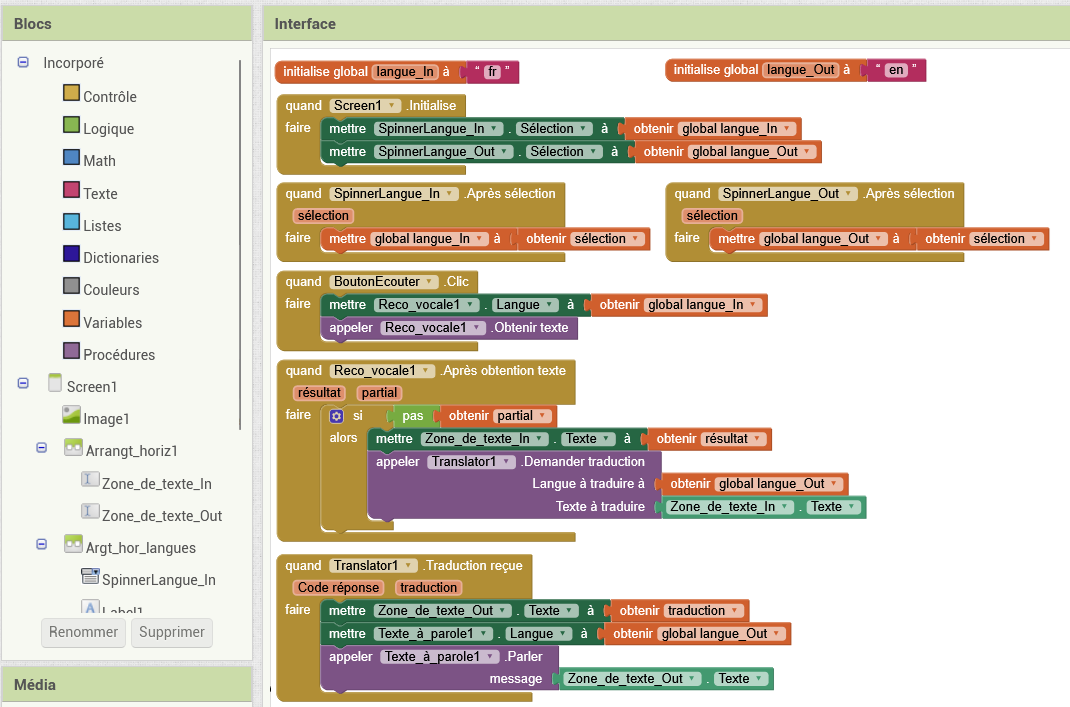
Codage (blocs)
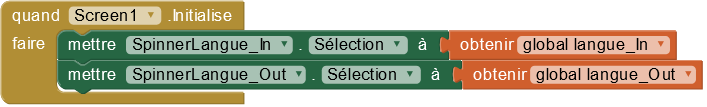
On passe ensuite au codage par blocs en cliquant en haut à droite sur le bouton "blocs".- ajouter l'évènement "quand Screen1.initialize" de démarage de l'application et :
- mettre à jour la sélection des langues dans les spinners :
- propriété "SpinnerLangue_In.Selection" avec "langue_In"
- propriété "SpinnerLangue_Out.Selection" avec "langue_Out"

- mettre à jour la sélection des langues dans les spinners :
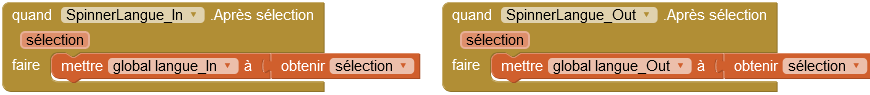
- ajouter les évènements qui correspondent à la sélection d'une langue :
"Quand SpinnerLangue_In.après sélection "
"quand SpinnerLangue_Out.après sélection "
et dans le script de ces évènements : mettre à jour la variable de la langue modifiée avec la propriété "sélection" du spinner