bonjour le monde
Durée estimée: 15 minutes
| mn | Activité/application | Notions abordées | supports |
| 15 | Hello world 1
afficher et lire "Bonjour le monde" |
Notions abordées
| video |
Cette page vous propose de réaliser une première application avec App Inventor. Si vous trouvez la version écrite trop fastidieuse, regardez la vidéo ci-dessous. C'est un racourci en 3mn, de ce qu'on va faire en une heure. Si des choses vous échappent dans la vidéo, c'est normal. On reviendra tranquillement sur chaque point et dans une heure, ça sera plus clair.
Ce que vous allez faire :
- Connection à App Inventor :
- sur PC, Mac ou Chromebook :
- ouvrez un navigateur (Firefox ou chrome),
- allez à l'adresse https://appinventor.mit.edu/ et cliquez sur "create apps",
- connectez vous avec le compte fourni par votre enseignant (ex : nom@onvaessayer.org) ou avec votre propre compte Gmail, (vous pouvez aussi utiliser App Inventor sans avoir de compte à l'adresse https://code.appinventor.mit.edu/login/)
- sur votre tablette ou portable
- vérifiez que vous avez l'application "AI2 companion" du MIT.
Si ce n'est pas le cas, installez cette application depuis le playstore pour Android ou l'appstore pour IOS, ça prend 3 mn. (Vous pouvez aussi utiliser n'importe quelle application de scan pour télécharger vos applications, mais c'est moins pratique) - raccordez votre tablette ou smartphone Wifi, de préférence celui qui correspond au réseau local du PC utilisé. Sinon, votre smartphone doit avoir accès à Internet.
- vérifiez que vous avez l'application "AI2 companion" du MIT.
Vous êtes prêts à commencer. - sur PC, Mac ou Chromebook :
-
Création d'un nouveau projet :
-
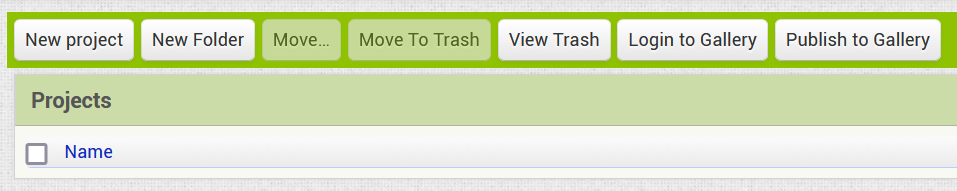
Dans la barre App Inventor, cliquez sur "nouveau projet" et donnez lui un nom : helloV1

(si nécessaire passez en français avec l'onglet à droite)
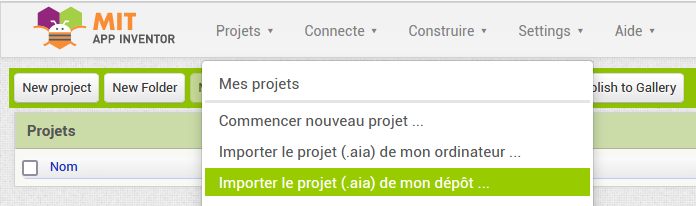
Remarque : Dans la suite, vous pourrez:- reprendre un projet que vous avez réalisé,
- importer un projet existant depuis votre ordinateur (suffixe .aia),
- ou importer un projet depuis un dépôt (ou repository) :
Dans le cours cette option est utilisée pour fournir un canevas au début de certaines étapes. Le nom des dépôts ou repository sont donnés dans le cours ou par votre enseignant

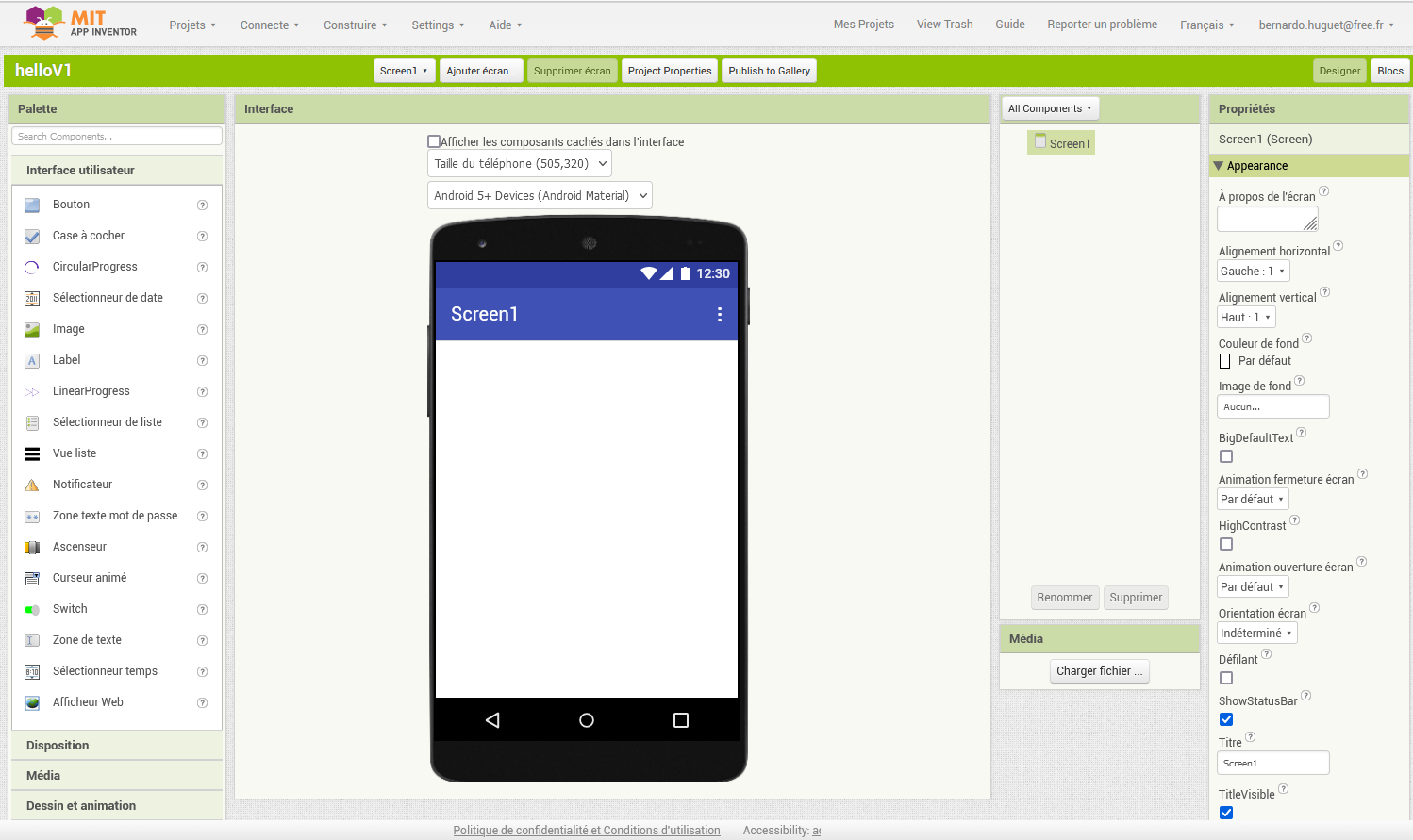
- résultat : le nouveau projet créé, devrait avoir l'aspect correspondant à l'image suivante.

-
Dans la barre App Inventor, cliquez sur "nouveau projet" et donnez lui un nom : helloV1
-
Réalisation d'un projet ou de l'application "helloV1" :
Cette 1° application va afficher et dire le texte "Bonjour le Monde". On va la réaliser en 3 étapes :- le design : pour définir l'interface utlisateur et choisir les ressources nécessaires,
- le codage avec les blocs associés aux ressources sélectionnées,
- le transfert sur le téléphone portable (via un flashcode) et les essais.
-
le design :
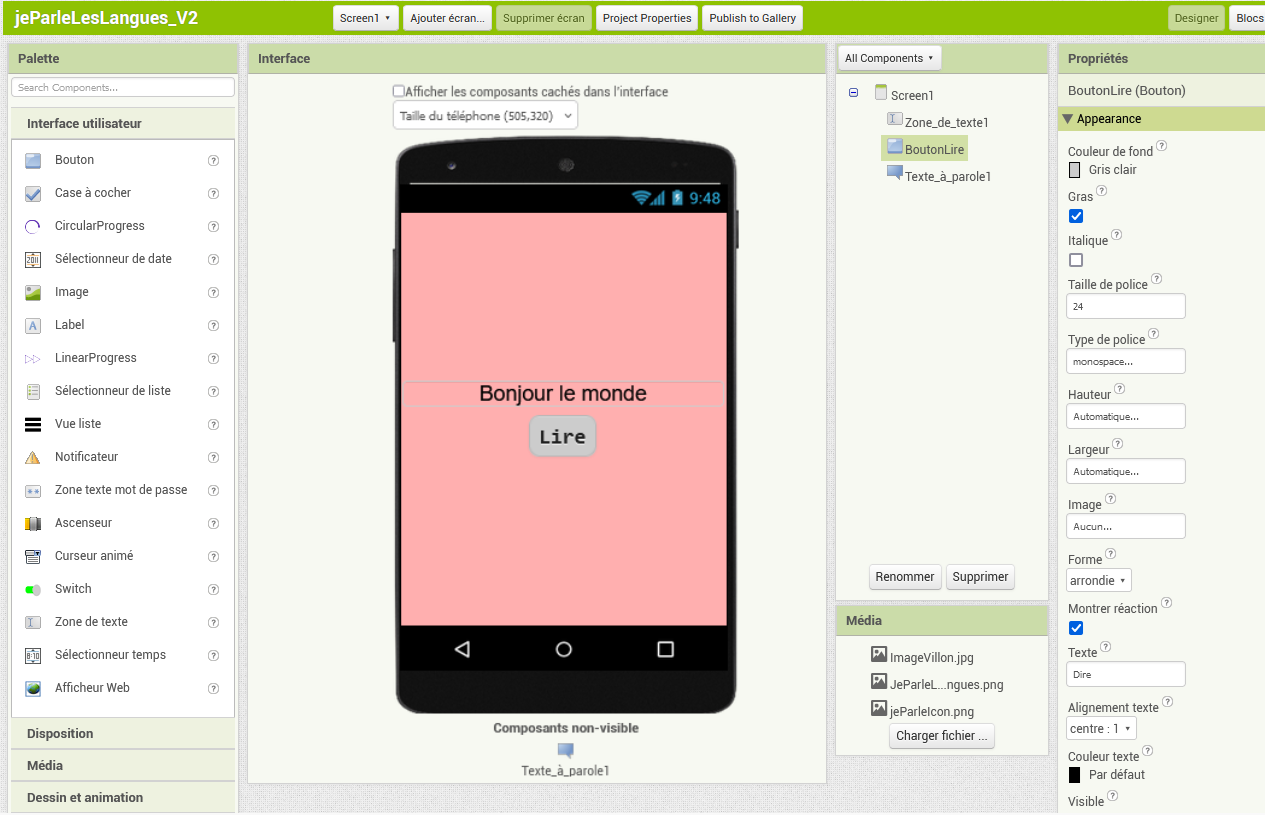
C'est la mise en place des composants visibles dans l'interface (boutons, textes, ...) et la sélection d'autres composants invisibles, mais nécessaires, (par exemple le composant qui permet de lire un texte à haute voix). Les composants sont regroupés par catégories, dans la colonne de gauche. On les sélectionne et les glisse sur l'écran au centre. Les composants sans partie visible à l'écran, apparaissent en dessous.
Ici, depuis la 1° catégorie "interface", nous avons sélectionné et glissé au centre une "zone de texte", un "Bouton" et depuis la catégorie "Media" un composant texte à parole.

Ces composants apparaissent alors dans la colonne à droite de l'écran central, sous forme hiérarchique. La ZoneDeTexte1, le bouton et le composant "texte à parole" sont rattachés au composant Screen1, qui est le sommet de la pyramide. Le "texte à parole" apparait en-dessous de l'écran car il n'a pas d'interface visible.
La sélection d'un composant permet d'afficher et de modifier ses propriétés dans la colonne de droite. Dans la colonne précédente, on peut renommer chaque composant pour que son nom corresponde au rôle qu'il joue. Ici "Bouton1" a été renommé en "BoutonLire"
Le tableau suivant donne la liste des composants ajoutés à Screen1, avec les propriétés modifiées (faites la même chose vous même) :
type catégorie Nom rôle propriété valeur Screen1 racine alignt horiz
alignt vertical
couleur fond
orient. écran
titre visiblecentré
centré
rose
portrait
Nonzone de texte interface utilisateur ZoneDeTexte1 afficher info couleur fond
taille police
largeur
alignt texte
textetransparent
24
remplir parent
centre
Bonjour le mondebouton interface utilisateur BoutonLire lecture texte couleur fond
gras
taille police
texte
alignt textegris clair
oui
24
Dire
centretexte a parole media Texte_à_parole1 lire texte
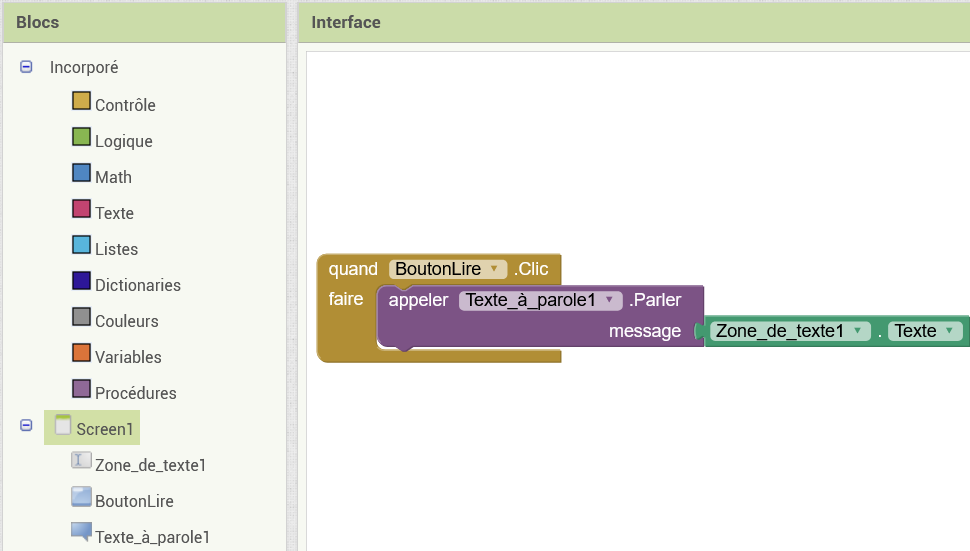
- le codage (blocs)
On passe du design au codage en cliquant sur le bouton "blocs" en haut à droite.
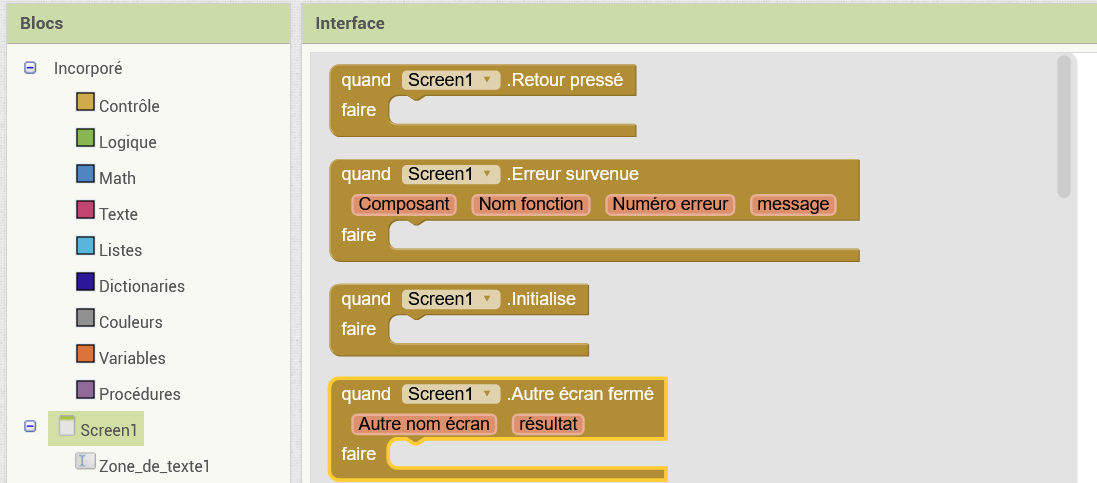
Le codage c'est l'écriture des scripts (ou algorithmes) qui définissent le comportement de l'application en réponse à chaque évènement.Les évènements possibles sont ceux qui correspondent aux composants sélectionnés dans le design. Ils apparaissent en beige, en haut de la liste des blocs, quand on sélectionne un composant dans la colonne de gauche : par exemple les évènements
Quand Screen1.intialize au démarrage de l'application ouQuand BoutonLire.clic quand on clqiue sur le bouton.


- la 1° chose à faire est donc d'identifier les évènements à traiter et noter ou écrire brièvement (pseudo code), ce qu'il faut faire en réponse à ces évènements,
- la 2° chose à faire est d'identifier les données ou variables de cette application, on le verra avec les langues.
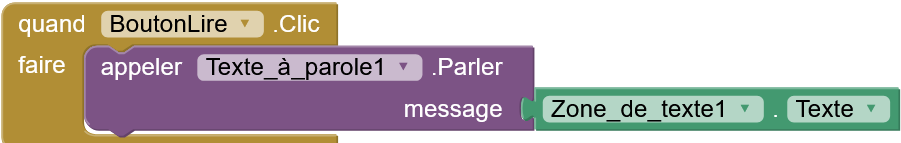
Quand BoutonLire.clic
Pour coder ce scriptcomposant évènement comportement pseudo code Screen1 quand Screen1.initialize notif alerte Quand Screen1.Initialize
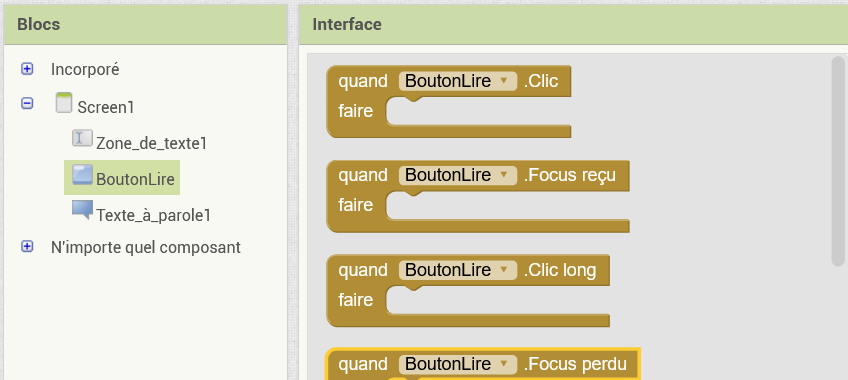
afficher mess. démarrage- sélectionner le "bouton" dans la colonne de gauche et glisser au centre le bloc
quand boutonLire.clic , - puis sélectionner le composant "texte à parole" et glisser dans le bloc précédent le bloc ou la procédure de lecture
appeler Texte a parole1.parler , - et sélectionner dans la "zone de texte" le bloc qui lit son contenu, soit la propriété
ZoneDeTexte1.Texte


-
le transfert sur smartphone et les essais
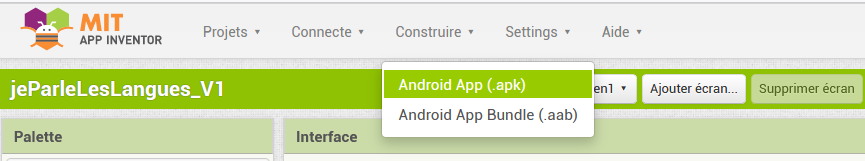
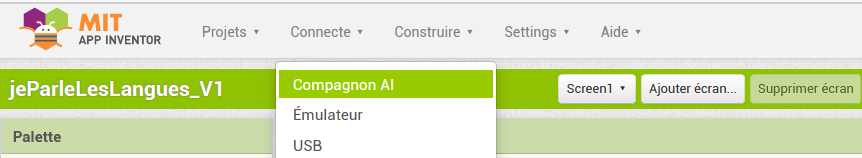
Les 2 méthodes les plus fréquentes pour transférer l'application depuis le navigateur vers le smartphone sont de passer :
- par l'onglet "construire"

- et par l'onglet "connecte" dans la barre des taches d'App inventor.

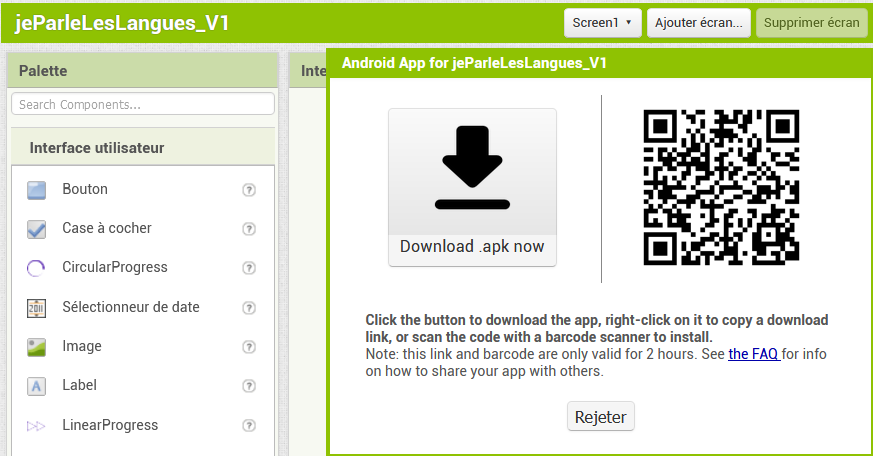
Dans les deux cas un flashcode est affiché, pour être scanné depuis le smartphone avec l'application "AI companion".

 Dans le premier cas - mode "construire" - l'application est "complètement" installée sur le smartphone. Ce mode "construire" n'est pas très rapide, mais marche toujours avec Internet.
Dans le premier cas - mode "construire" - l'application est "complètement" installée sur le smartphone. Ce mode "construire" n'est pas très rapide, mais marche toujours avec Internet.
Dans le 2° cas - mode "connecte" - le smartphone communique avec le PC en continu et reçoit en permamence ses mises à jour. C'est très pratique pour la mise au point. Par contre, ce mode "connecte" n'est pas autorisé sur certains réseaux... Donc essayez, ça va marcher chez vous, et si ça marche aussi au collège tant mieux.
Au moment de l'installation vous devrez autoriser l'installation d'applications hors playstore, la source est le MIT, considérée comme fiable et sans risque.
Une fois installée, vérifiez le bon fonctionnement de l'application.
- par l'onglet "construire"

