Traduire et lire
Durée estimée: 15 minutes
| mn | Activité/application | Notions abordées | supports |
| 15 | Hello world 2 (traduction)
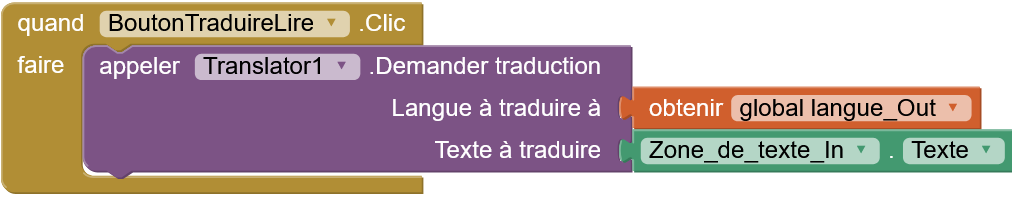
quand clic sur le bouton :
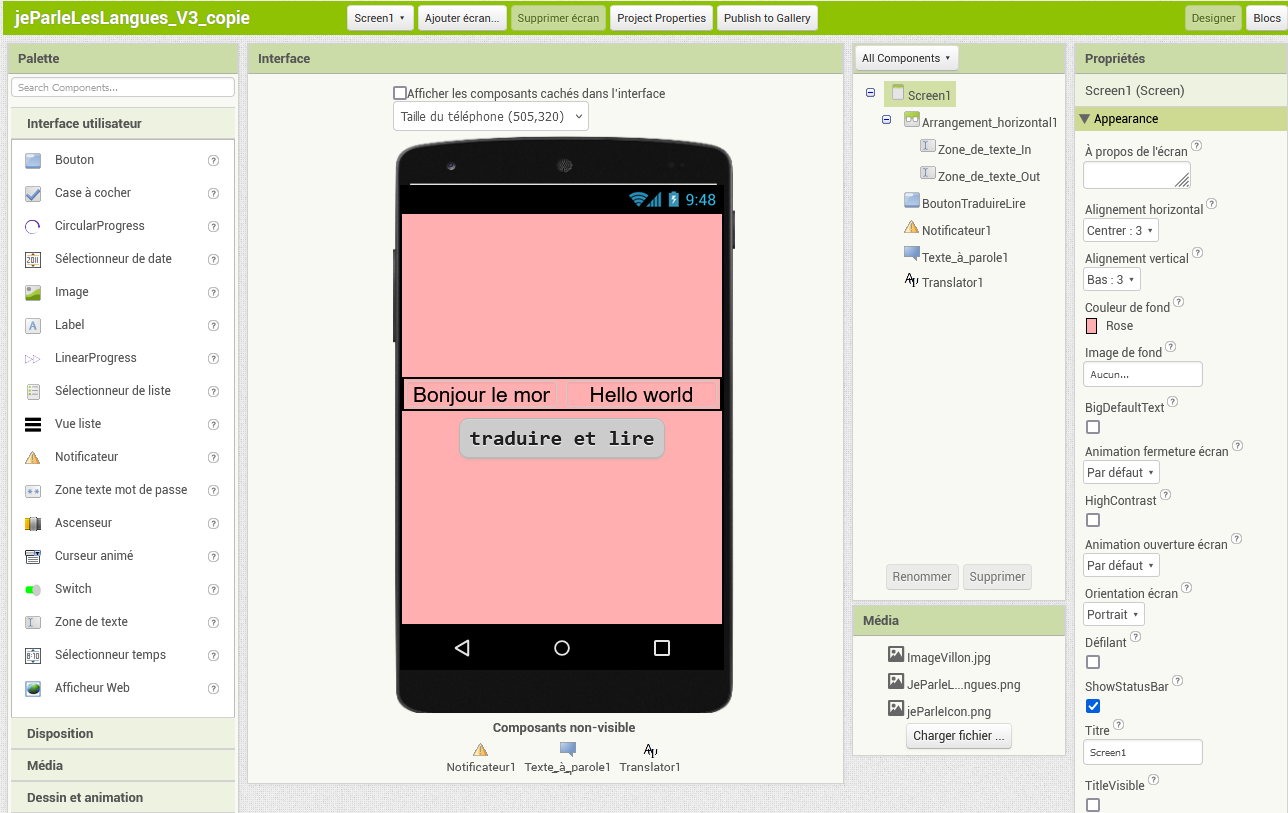
| Design
|
Ce que vous allez faire :

Dans cette 2° version de l'application, le smartphone va traduire le texte affiché, avant de le lire. Pour ça on ajoute un composant de traduction de la catégorie des Media.
On reprend ensuite la lecture du texte traduit, en veillant à préciser que la langue de celui qui parle est bien celle dans laquelle on a traduit.
Design :

- ajouter un composant de traduction :
glisser le composant "Translator" de la catégorie "media" sur l'écran (ce composant apparait en dessous),
nota : il y a une erreur de traduction en français dans le nom d'une propriété, lire "hauteur" au lieu de"tangage" - changer le nom et le texte du bouton à "traduire et lire",
- ajouter une 2° zone de texte "Zone_de_texte_Out"
- renommer la 1° zone de texte "Zone_de_texte_In"
- créer un arrangement horizontal en pleine largeur (disposition)
- placer les 2 zones de texte dans l'arrangement horizontal, pour les afficher cote à cote,
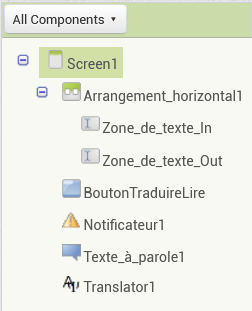
Composants sélectionnés dans le design
(les valeurs modifiées ou ajoutées sont en bleu)
| type | catégorie | Nom | rôle | propriété | valeur |
|---|---|---|---|---|---|
| Screen1 | racine | alignt horiz alignt vertical couleur fond orient.écran titre visible |
centré centré rose portrait Non |
||
| Arrangement horizontal | Disposition | Arrangt_horiz1 | couleur fond largeur |
aucun remplir parent |
|
| zone de texte | interface utilisateur | Zone_de_texte_In | texte en entrée | couleur fond taille police largeur alignt texte texte |
transparent 24 remplir parent centre Bonjour le monde |
| zone de texte | interface utilisateur | Zone_de_texte_Out | texte traduit | couleur fond taille police largeur alignt texte texte |
transparent 24 remplir parent centre Bonjour le monde |
| bouton | interface utilisateur | BoutonTraduireEtLire | lecture texte | couleur fond gras taille police texte alignt texte |
gris clair oui 24 traduire et lire centre |
| notificateur | interface utilisateur | Notificateur1 | afficher messages | ||
| texte a parole | media | Texte_à_parole1 | lire texte | ||
| translator | media | Translator1 | traduire |

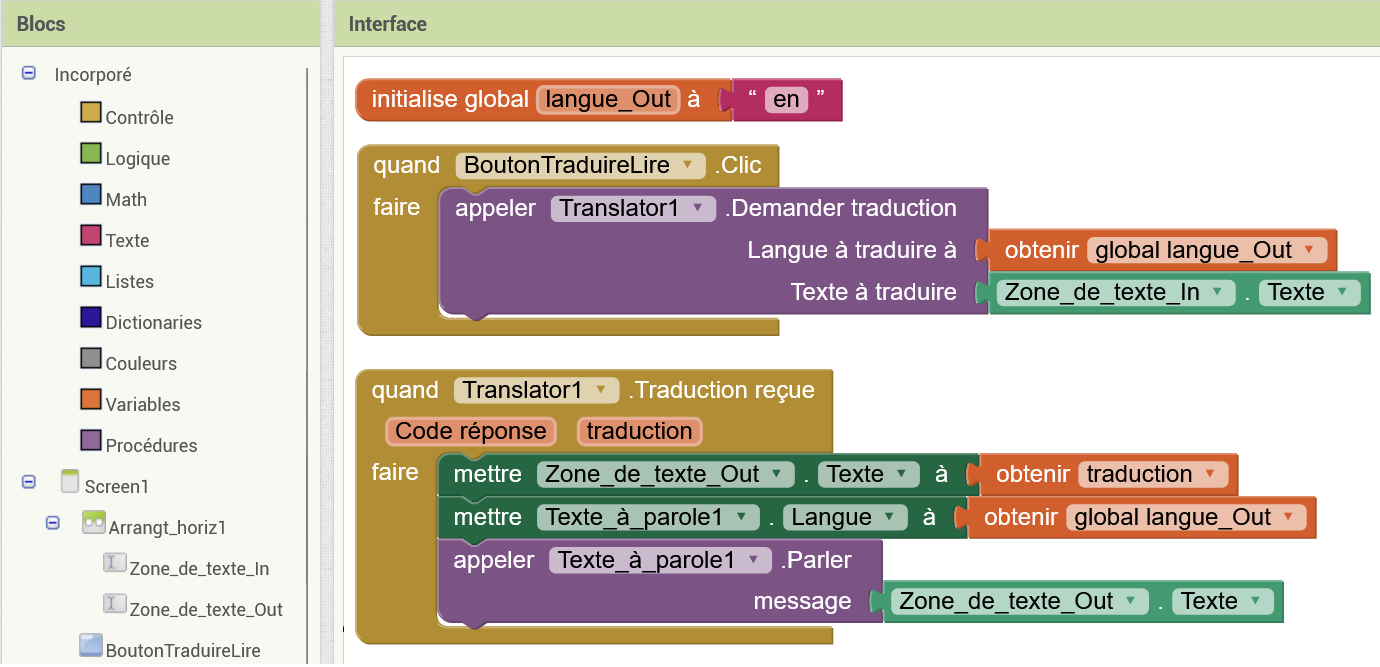
Codage (blocs)
On passe ensuite au codage par blocs en cliquant en haut à droite sur le bouton "blocs".
On aura deux évènements à prendre en compte :
* le premier reste le même "quand l'utilisateur clique sur le bouton",
* le deuxième correspond à la réception de la traduction demandée.
En effet, la procédure qui traduit, utilise un service Web et ne renvoie pas le résultat immédiatement. Donc on n'attend pas la réponse dans ce même script.
L'arrivée de la traduction donne lieu à un nouvel évènement"quand Traduction reçue" et un script séparé pour exploiter cette traduction.
C'est ce qu'on appelle une procédure "asynchrone" la réponse est traitée dans un 2° script.
* le premier reste le même "quand l'utilisateur clique sur le bouton",
* le deuxième correspond à la réception de la traduction demandée.
En effet, la procédure qui traduit, utilise un service Web et ne renvoie pas le résultat immédiatement. Donc on n'attend pas la réponse dans ce même script.
L'arrivée de la traduction donne lieu à un nouvel évènement
-
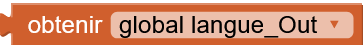
Commencer par déclarer comme variable, la langue dans laquelle on traduit : "
langue_out ",
on initialise cette variable, avec la valeur "en "
et on l'utilisera dans le programme avec un bloc de lecture
-
dans le script de l'évènement "quand BoutonTraduireLire.clic"
- en lieu et place de l'appel à la procédure "Texte_a_parole.parler"
- appeler "
Translator1.demander traduction ", avec "Zone_de_texte_In.texte " en paramètre.

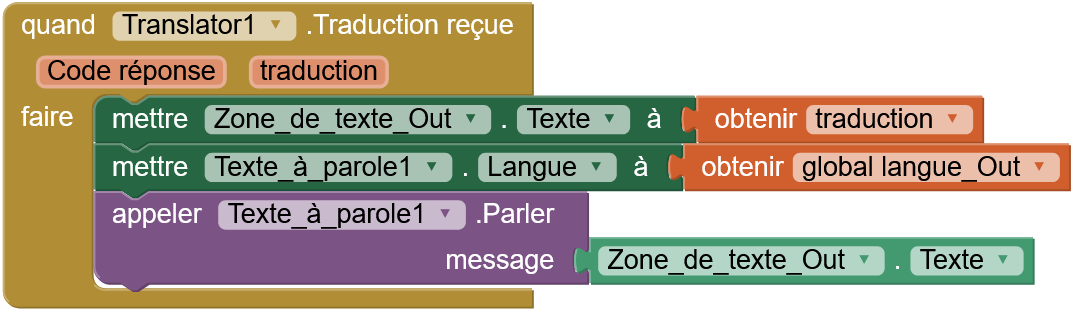
- ajouter lévènement "quand Translator1.traduction.reçue"
et placer dans cet évènement
- un bloc qui met à jour "
Zone_de_texte_out.Texte " avec le résultat (texte traduit) - et avant d'appeler à la lecture du texte traduit, il ne faut pas oublier de préciser la "langue" qui est une propriété du composant "Texte_a_parole1". Ce n'est plus la langue par défaut (le français), mais celle définie dans la variable "
langue_out ". - enfin, reprendre l'appel précédent à la fonction de lecture "
Texte_a_paorle.parler ", mais avec le texte "Zone_de_texte_out.Texte "

- un bloc qui met à jour "
Notez cette première utilisation d'une variable :
Plutôt que d'utiliser la chaine de caractères "en " dans la suite du programme, on définit la variable langue_Out en précisant la valeur qu'elle porte :"en ".
Ensuite on pourra utiliser le bloc de lecture de cette variable, en lieu et place de la chaine de caractères.
Il y a de gros avantages dans ce remplacement : on peut modifier la langue par programme et le faire à un seul endroit.
Plutôt que d'utiliser la chaine de caractères "

Transfert de l'application au smartphone :
 Transférez le résultat au smartphone via un flashcode, via l'onglet "construire" (ou "connecte"),
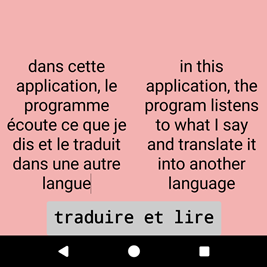
puis testez en changeant le texte en entrée :
Transférez le résultat au smartphone via un flashcode, via l'onglet "construire" (ou "connecte"),
puis testez en changeant le texte en entrée :
le téléphone traduit, affiche et lit le texte affiché, quand vous cliquez sur le bouton,

