Que faut-il retenir ?
Durée estimée: 15 minutes
Configurations minimale et recommandée

- côté smartphone :
- installer l'AI2 companion depuis le playstore
- vérifiez la connection à Internet, de préférence par Wifi, sur un réseau local qui permet de communiquer avec le PC (Le Wifi de votre Box si vous êtes à domicile)
- sur votre PC (Mac ou chromebook)
- utiliser un navigateur Firefox ou Chrome avec accès à Internet,
- Connectez vous à App Inventor
avec votre email, un compte Gmail ou de façon anonyme
- Vérifiez la connection avec un projet vide ou très simple. Transférez l'application sur votre tablette ou smartphone avec un flashcode
- en mode construire,
- en mode connecte (wifi sur le même réseau, pratique pour la mise au point)
Les étapes dans la réalisation
- avant de toucher à votre ordinateur :
- dessinez votre application avec un crayon et un papier,
- dites ce qui se passe selon les actions de l'utilisateur.
- le design
- identifiez et ajoutez les ressources/composants dont vous avez besoin,
- modifiez le nom et les propriétés de ces composants.
- le codage / les blocs
- Faites une liste (papier) des évènements et des comportements à programmer,
- commencez par le minimum nécessaire, testez souvent et complétez progressivement,
- enregistrez des versions intermédiaires,
- les tests et la mise au point
- testez souvent et au fur et à mesure
- demandez à vos amis
Les types de blocs, leur couleur et leur forme
Si vous suivez ce cours sur internet et que vous préférez regarder une vidéo plutôt que lire, vous pouvez regarder cette vidéo qui présente les catégories de blocs. (Elle prend l'exemple d'une application de scan que nous n'avons pas vue, mais ça ne devrait pas trop vous gêner)
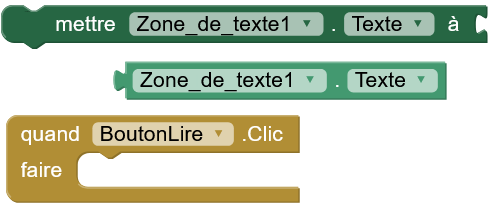
- Ce qui est écrit dans les blocs ?
 Le nom du composant (Texte_a_parole1, Zone_de_texte1) puis un nom de fonction ou de propriété (parler, texte)
Le nom du composant (Texte_a_parole1, Zone_de_texte1) puis un nom de fonction ou de propriété (parler, texte)
- La forme des blocs

- Différentes formes :
- arrondis ou en crochet à gauche,
- plats ou avec une encoche à droite,
- avec ou sans encoche au-dessus et en dessous.
-
blocs avec un crochet à gauche :
- Ils renvoient une information qui va alimenter le bloc avec une encoche à droite auquel on va les accrocher.

- Par exemple ici la propriété
Texte du composant "Zone_de_texte1" alimente la fonction de lectureTexte_à_parole1.Parler du composant "Texte_à_parole1"
- Ils renvoient une information qui va alimenter le bloc avec une encoche à droite auquel on va les accrocher.
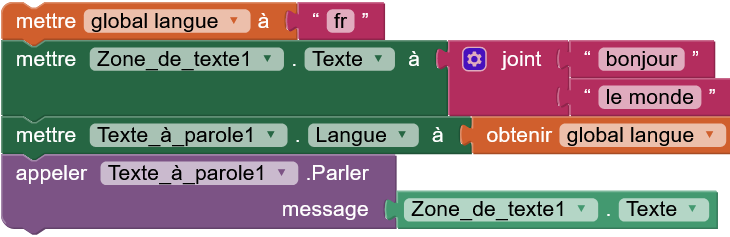
- blocs arrondis à droite
- Ils font quelque chose, mais ne renvoient pas de donnée ou d'information exploitable en entrée d'un autre bloc.
Dans cet exemple on met à jour la variable " langue " avec le texte "fr ", la propriétéZone_de_texte1.Texte avec "Bonjour " + "le monde ", la propriété "langue " avec la variablelangue , et on appelle avec le texte en paramètre.
- Ils font quelque chose, mais ne renvoient pas de donnée ou d'information exploitable en entrée d'un autre bloc.
- Différentes formes :
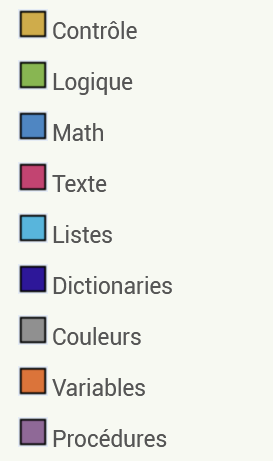
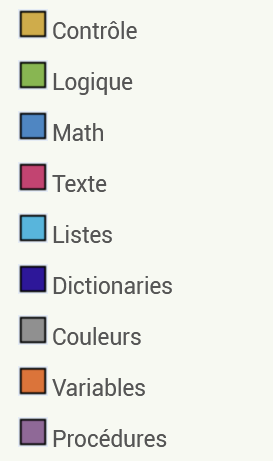
- La couleur des blocs
la couleur des blocs correspond à leur type :
- le beige pour les
évènements etstructures de contrôle , - le vert foncé pour les
propriétés de composants - le violet pour les
procédures - orange pour les
variables - rouge grenat pour les
textes , - vert clair pour les opérations
logiques , - bleu ciel pour les
- listes
- etc.

- le beige pour les
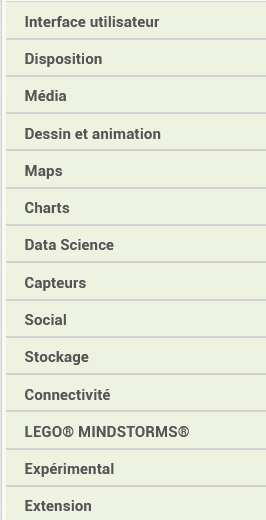
- Les catégories de blocs
 Les fonctions et services accessibles depuis App Inventor sont regroupés par catégories,
Les fonctions et services accessibles depuis App Inventor sont regroupés par catégories,
à commencer par le tronc commun à toutes les applications ("built" in ou "incorporés"). Ce tronc commun regroupe les instructions de base de tout langage informatique : les blocs de contrôle, les opérateurs logiques, mathématiques, textuels, les outils nécessaires à l'organisation des données (variables, listes, dictionnaires, ...) et du code avec les procédures.
Si vous avez déjà programmé, il n'y a rien de très original, mais vous verrez que c'est assez facile à comprendre et utiliser. Ensuite on a des catégories de composants, accessibles dans le design
Ensuite on a des catégories de composants, accessibles dans le design
- "interface utilisateur" et "disposition" permettent de définir et d'organiser la partie visible à l'écran, par exemple les boutons et zones de texte vus plus haut. On y reviendra en permanence.
Ces deux catégories avec les composants incorporés, donnent une base classique, mais simple et solide pour le développement d'applications qui vont s'ouvrir au monde réel avec les autres catégories.
- les media : pour enregistrer, filmer, photographier, reconnaitre la parole, traduire, lire ... Nous avons déjà utilisé ces composants.
- le dessin et l'animation, que nous utiliserons dans l'application suivante pour créer un jeu dans le style "space invaders".
- les cartes (Maps), open street maps et la création d'applications géolocalisées. Avec ces composants nous irons à la chasse aux pokemons, dans la 4° application de ce cours.
- les capteurs : tous les capteurs du téléphone, dont certains relativement complexes comme la géolocalisation GPS Wifi ou hybride
- les réseaux sociaux
- le stockage et les bases de données, locales ou en ligne, y compris des bases dites "temps réel" qui permettent le suivi de mobiles comme une fotte de véhicules,
- la Communication via les moyens classiques (BT, WIfi, ...) et vers des srvices en réseau oud 'autres applications du même smartphone
- les objets connectés et robotique (dont Lego)
- la représentation graphique, l'analyse de données (data science), l'intelligence artificielle
- et les extensions, ... peut être des composants que vous aurez ajoutés vous même.
- "interface utilisateur" et "disposition" permettent de définir et d'organiser la partie visible à l'écran, par exemple les boutons et zones de texte vus plus haut. On y reviendra en permanence.

