jeu de balles → Pong
Durée estimée: 20 minutes
Vos missions, pour améliorer le jeu ...
-


 customiser le jeu avec vos images, par exemple un oeuf pour la balle, une poele pour la raquette et si l'oeuf touche le bord du bas, ça fait une omelette
customiser le jeu avec vos images, par exemple un oeuf pour la balle, une poele pour la raquette et si l'oeuf touche le bord du bas, ça fait une omelette
- démarrer une partie au lancement de l'application, (en utlisant une procédure)
- gérer les vies, on a 3 vies, mais la balle doit garder la vitesse qu'elle avait atteinte.
Challenge 1: changer le look
Plutôt qu'une balle et une raquette, pourquoi pas un oeuf et une balle ?
et aussi des sons quand la balle touche un côté ou le sol.
Vous trouverez des images et des sons à cette adresse
http://onvaessayer.org/cycle4/pong/resources/media.
Vous pouvez aussi importer des images et des sons (au formats jpeg, png, mp3). Choisissez des images de petite taille et adaptez dans le design ou par programme leur
Pour remplacer la balle par un oeuf (ou une crêpe, ...) il suffit de changer l'image du lutin balle, et pour remplacer la raquette par une poele ils suffit de changer l'image du lutin raquette. Vous pouvez aussi changer le décor, par exemple une image de cuisine en fond d'écran.
Pour pouvoir revenir aux images initiales pendant le jeu, ou les modifier facilement, mieux vaut déclarer une variable pour les images et les sons.
Essayez aussi un truc : par exemple quand l'oeuf ou la crêpe tombent par terre, l'image change, par exemple l'oeuf se casse ...
Challenge 2: gérer les vies
Nouvelle règle : on peut perdre 3 fois, la balle doit repartir à la vitesse déjà atteinte
Pour réaliser cette modification, vous allez ajouter une nouvelle variable
Le jeu s'arrête quand le nombre de vies est égal à 0.
Le nombre de vies sera affiché dans un label placé en haut, de préférence à gauche du score. Pour ça, dans le design, vous pourrez utiliser un "arrangement horizontal" de la catégorie "disposition", et y placer un nouveau label pour afficher le nombre de vies, et l'ancien label qui affiche déjà le score.
Solution du challenge 2
Liste des modifications à effectuer :- créer les variables
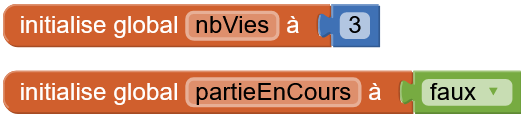
nbVies initialisée à3 etpartieEncours àfaux - mettre
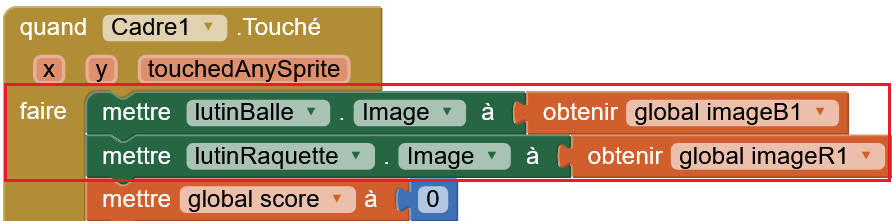
nbVies à3 au début de chaque partie (Quand Cadre1.Touché ) - si le bord bas est touché
Quand lutinBalle.bord Atteint retirer1 ànbVies et l'afficher danslabelVies.Texte - Donc on va décomposer la procédure
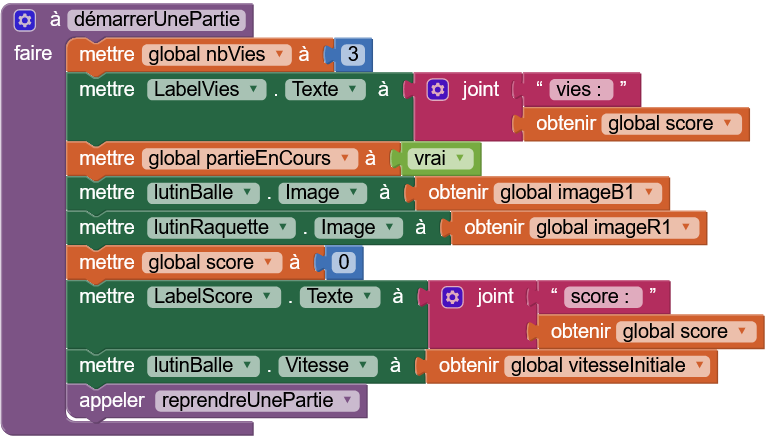
démarrerUnePartie en 2 étapes- la première qui remet le score à 0 et la itesse à la vitesse initiale
- la deuxième séparée dans une nouvelle procédure
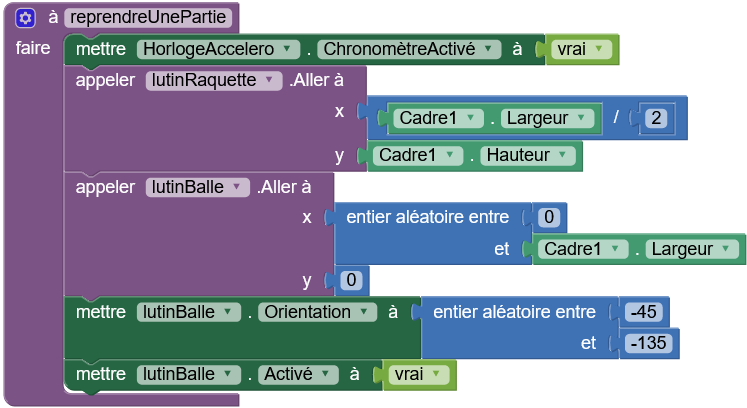
reprendreUnePartie où on mettra tous les autres blocs, et que l'on appellera- dans la procédure
reprendreUnePartie pour quelle soit complète - et pour reprendre la partie
- dans la procédure
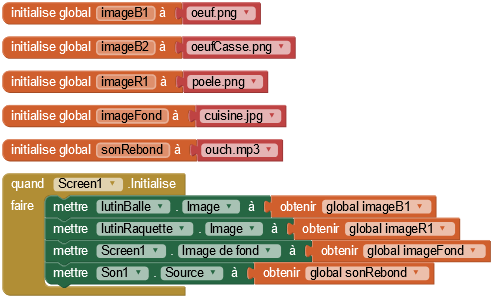
modifications Pong Déclaration des variables, nbVies pour le nombre de viespartieEnCours vrai si une partie est en cours,

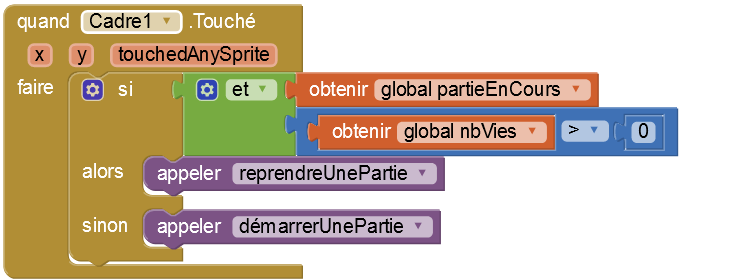
au démarrage de l'application Quand Cadre1.Touché On doit distinguer 2 cas- Si la partie est en cours et qu'il reste des vies
- reprendre la partie, sans remettre à 3 le nombre de vies, ni la vitesse, ni le score
- Sinon
- redémarrer la partie :
remettre à 3nbVies et afficher
remettre le score à 0 et afficher
remettre la vitesse initiale,
- redémarrer la partie :
Quand Cadre1.touch en 2 procédures :reprendreUnePartie qui reprend les bocs précédentes sauf ceux réinitialisent les variables de la partiedemarrerUnePartie qui réinitialise les variables de la partie et appellereprendreUnePartie
demarrerUnePartie à la fin du scriptQaundScreen1.Initialize 


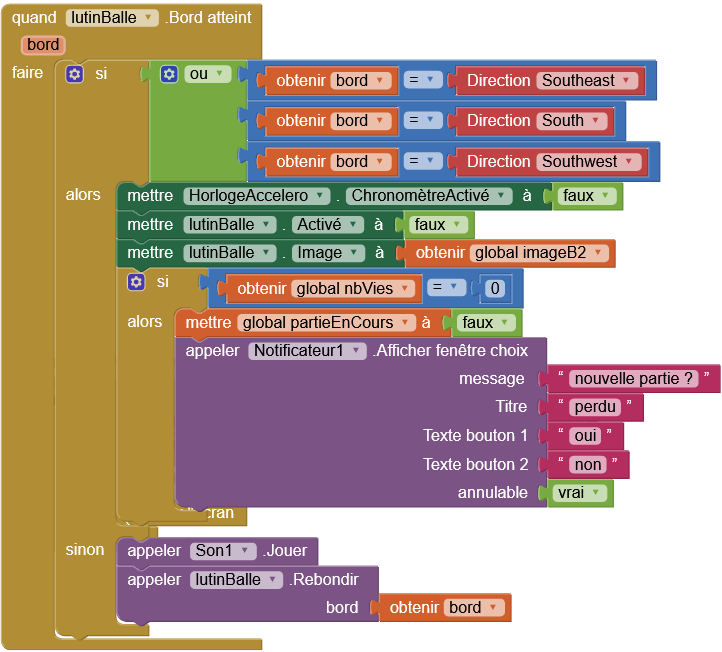
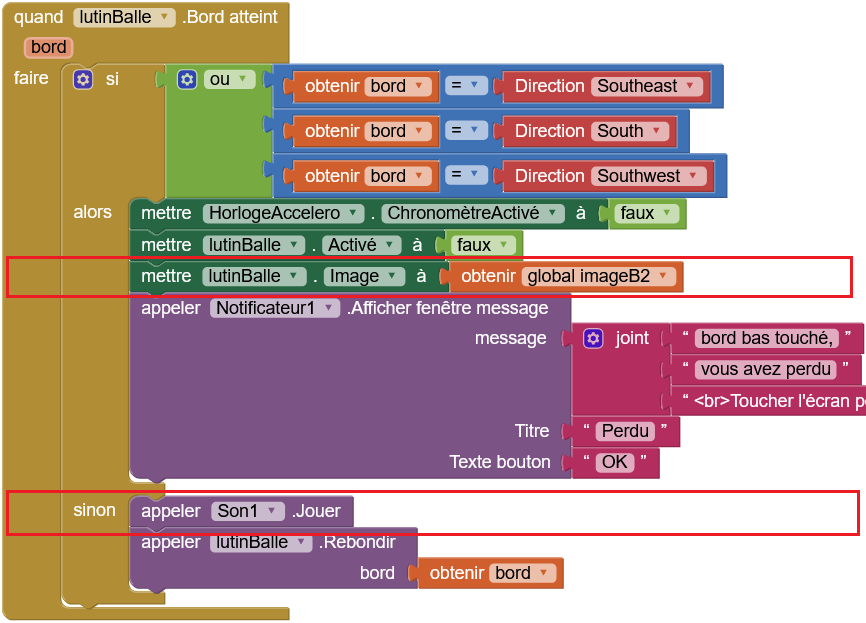
Quand lutinBalle bord.atteint
Si c'est le bord bas- mettre
partieEnCours àfaux - afficher "perdu" et demander si l'utilisateur veut rejouer avec 2 réponses : oui ou non
- quand l'utlisater à répondu
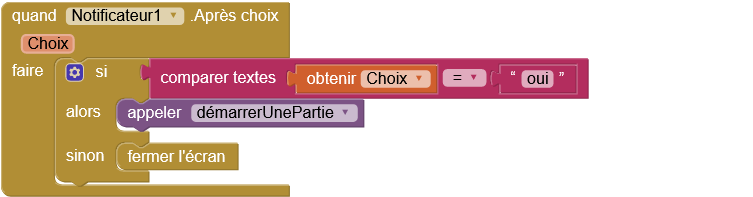
Quand notificateur1. ChoixEffectué - Si oui : appeler
demarrerUnePartie - sinon : ferme l'écran pour soirtir de l'application
- Si oui : appeler