jeu de balles → Pong
Durée estimée: 20 minutes
Modification du design :
On va repartir d'une version du jeu de balles, qui fonctionne comme la précédente mais avec les modifications suivantes :
- le remplacement des composants de type "balle" par des "lutins image".
(ce qui permet d'afficher des images). - des changements de nom
Balle1 devientlutinBalle ,Balle2 devientlutinRaquette , - l'ajout d'images dans les media : balle1.png, balle2.png, balleT.png, raquette.png et space.jpg
disponibles à cette adresse http://onvaessayer.org/cycle4/pong/resources/media
remplacement des composants de type "balle" par des "lutins"

Modifications du design pour passer à Pong
Pour passer à Pong, on va changer les images du lutinBalle et du lutinRaquette , ajuster leur taille, et mettre une image de fond pour Screen1,
ce qui donne le design mis à jour suivant suivant (les modifications à effetuer ou évriier sont en bleu):
| type | catégorie | Nom | rôle | propriété | valeur |
|---|---|---|---|---|---|
| Screen1 | racine | alignt horiz. alignt vertical couleur fond orient. écran status bar titre visible |
centré haut gris clair portrait Non Non |
||
| label | Interface | labelScore | compter le score | couleur fond taille Police largeur hauteur Texte couleur Texte |
aucun 24 automatique automatique score : 0 rouge |
| cadre | dessin | Cadre1 | cadre de jeu | couleur fond largeur hauteur |
remplir parent remplir parent |
lutin image |
dessin | lutinBalle |
hauteur largeur image intervalle rotation vitesse |
40 40 balleT.png 20 non coché 0 |
|
lutin image |
dessin | lutinRaquette |
hauteur largeur intervalle rotation vitesse |
35 120 20 non coché 0 |
|
| notificateur | interface utilisateur | Notificateur1 | messages et alertes | ||
| son | media | Son1 | vibration | ||
| accéléromètre | capteurs | Accéléromètre1 | déplacement raquette | sensibilité | modéré |
| horloge | capteurs | HorlogeAccelero | déplacement raquette | timer always fire chrono activé intervalle |
non coché coché 20 |
Modification du code : jeu de balles → Pong:
La version qui coprend les mises à jour précédentes peut être téléchargée à cette adressePour réaliser Pong on repart du jeu de balle, (avec la version modifiée du design). Vous pouvez commencer par désactiver tous les blocs et réactiver les scripts au fur et à mesure de leur modification.
On applique la décomposition précédente avec 2 nouvelles variables et 4 scripts à modifier :
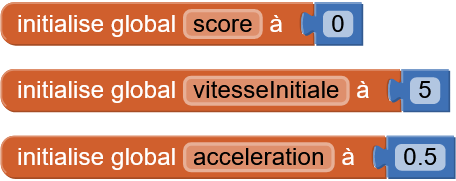
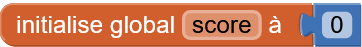
- initialisation des nouvelles variables :
vitesseInitiale etaccélération - modification du script de démarrage d'une partie :
quand cadre1.touché - modification du script de déplacement de la raquette :
quand horlogeAccelero.chronomètre - modification du script de collision entre balle et raquette :
quand lutinBalle.collision - modification du script lié aux bords :
quand lutinBalle.bord Atteint
Pour modifier le code avec App Inventor, suivez le tableau suivant. La décomposition déjà faite est rappelée à droite, et les blocs à modifier à gauche.
| Jeu de balles
balle 1  balle 2
balle 2

| Pong
lutinBalle  lutinRaquette
lutinRaquette

|
|
|

|
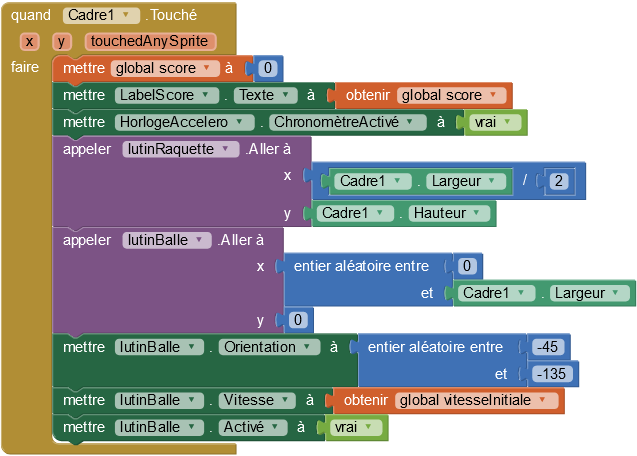
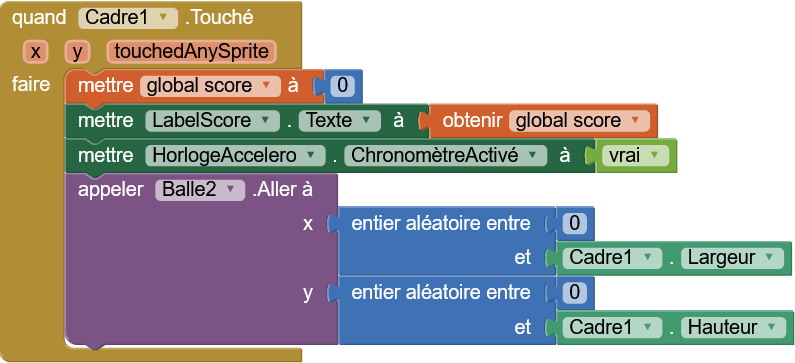
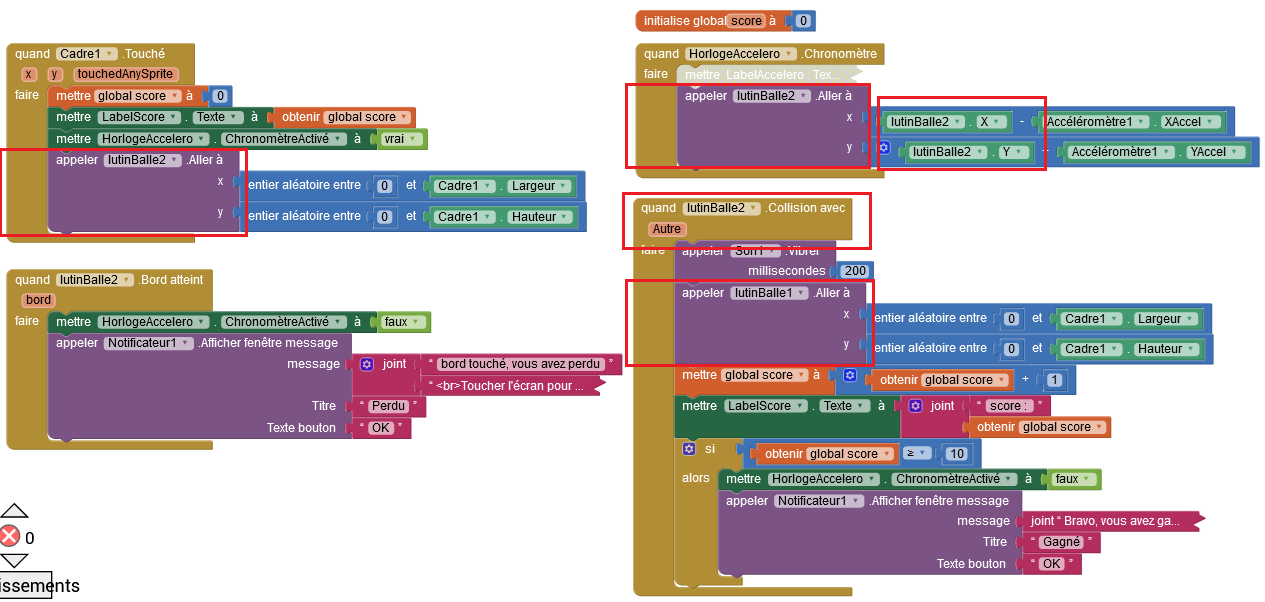
Modification du script de démarrage d'une partie : quand cadre1.touché
| Jeu de balles
balle 1  balle 2
balle 2

| Pong
lutinBalle  lutinRaquette
lutinRaquette

| |
quand le joueur touche le cadre de dessin, démarrer une partie :
| quand le joueur touche le cadre de dessin, démarrer une partie :
| |

|
|
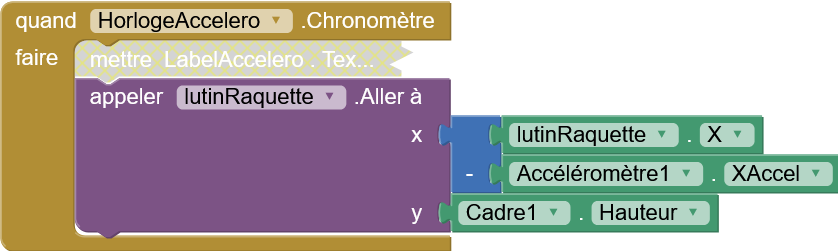
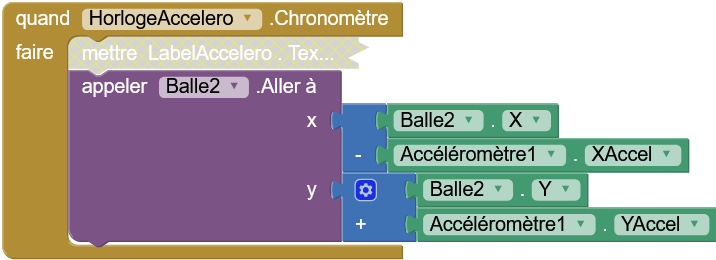
à chaque déclenchement du chronomètre : quand horlogeAccelero.chronomètre
| Jeu de balles
balle 1  balle 2
balle 2

| Pong
lutinBalle  lutinRaquette
lutinRaquette

|
A chaque intervalle d'horloge (chronomètre)
|
A chaque intervalle d'horloge(chronomètre)
|

|
|
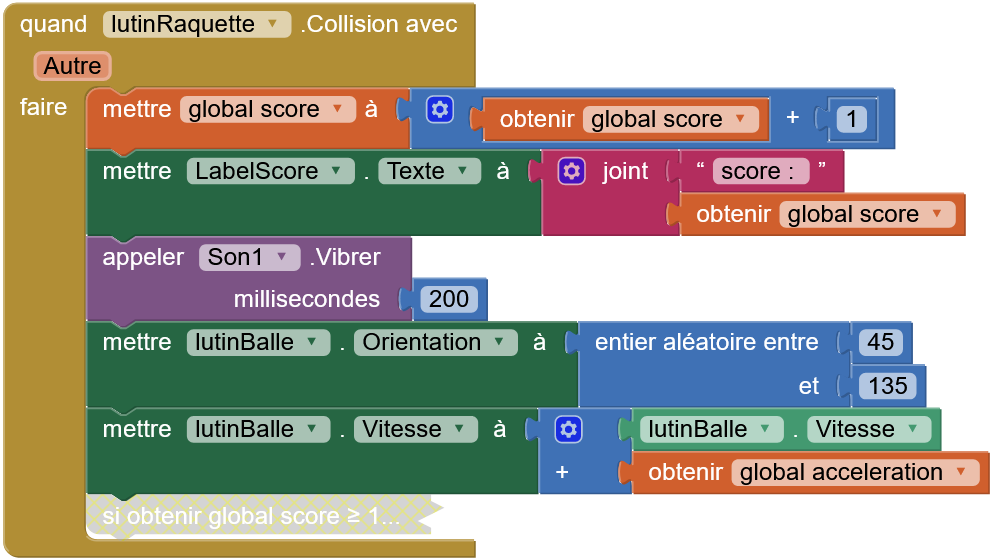
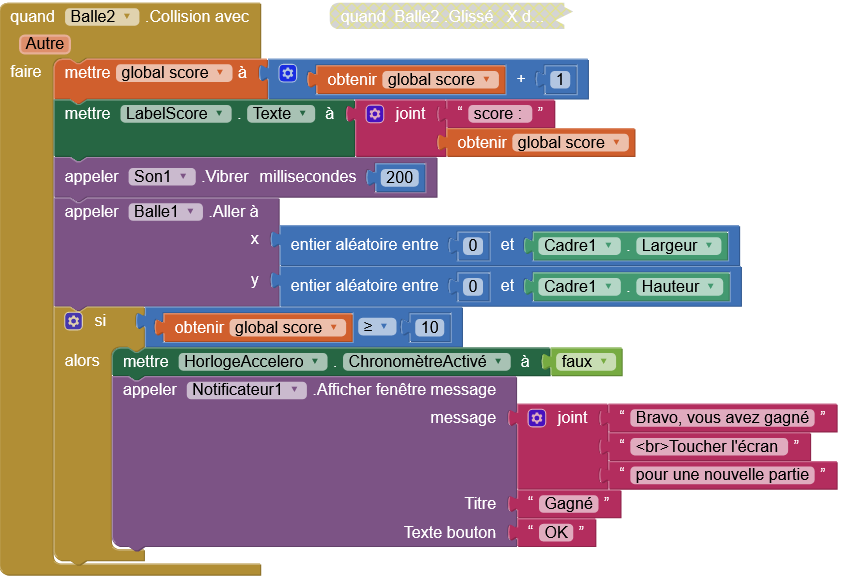
quand la balle rentre en collision avec la raquette : quand lutinBalle.collision
| Jeu de balles
balle 1  balle 2
balle 2

| Pong
lutinBalle  lutinRaquette
lutinRaquette

|
quand la
| quand la
|

|
|
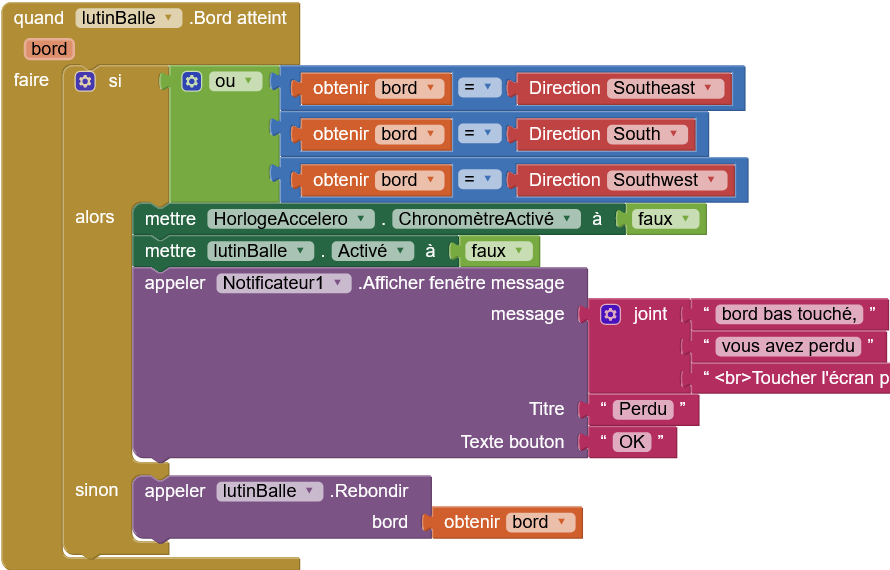
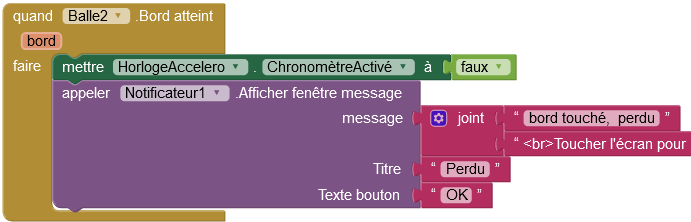
quand la balle atteint un bord : quand lutinBalle.bord Atteint
| Jeu de balles
balle 1  balle 2
balle 2

| Pong
lutinBalle  lutinRaquette
lutinRaquette

|
quand la
| quand la
|
|
Le 1: north, 3: east, -1: south, -3: west, 2: northeast, 4: southeast, -2: southwest, -4: northwest si 2 bords sont touchés en même temps
Vous pouvez tester le bord touché avec ces nombres ou avec les constantes définies dans les composants lutin :
| |

|
|
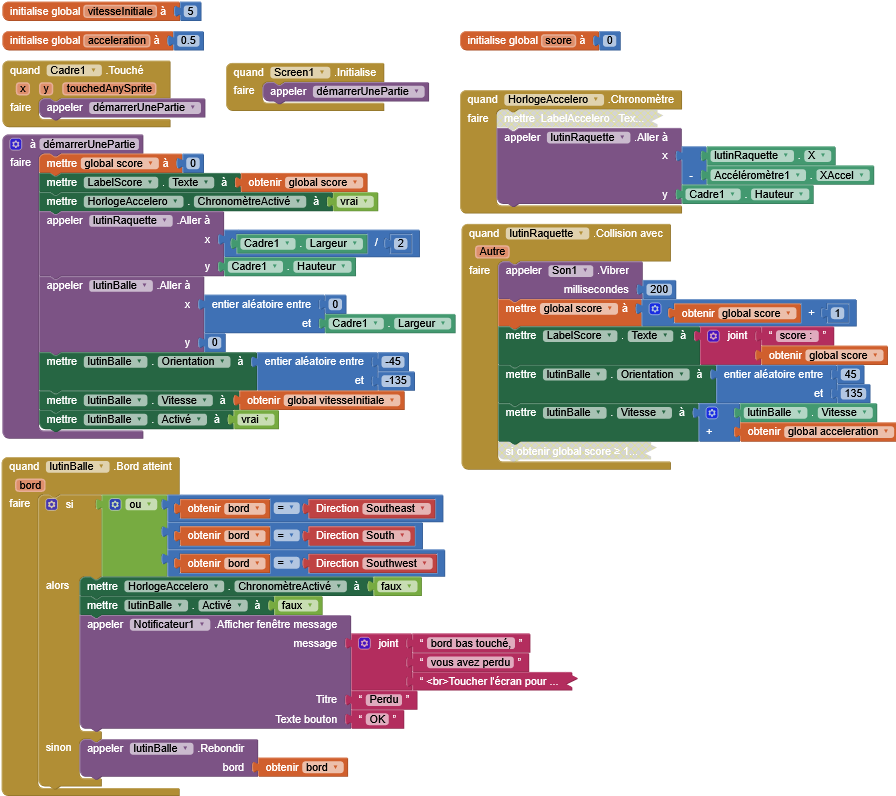
version finale des blocs



 Vérifiez que le jeu fonctionne exactement comme avant
Vérifiez que le jeu fonctionne exactement comme avant