Pong Décomposition
Durée estimée: 20 minutes
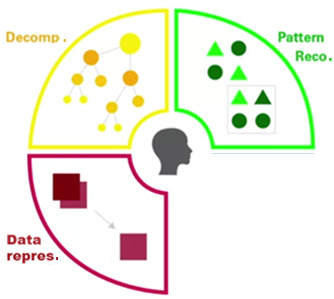
Décomposition :
Le jeu présenté dans la vidéo à droite est l'objectif à atteindre.
Pong présente de fortes similitudes avec le jeu de balles, la
| jeu de balles | Pong | ||
| 2 objets | 2 objets | ||

| la | 
| la |

| la |

| la |
Pour faire rebondir la balle sur la rquette vous aurez besoin de préciser des angles ou orientations : 0° vers la droite, 90° vers le haut, -90° vers le bas.
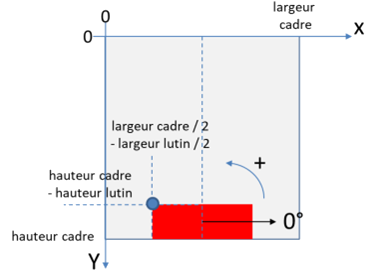
 Infos sur le système de coordonnées du cadre :
Infos sur le système de coordonnées du cadre :
- l'axe y est orienté vers la doite, l'axe y est orienté vers le bas.
- l'origine des coordonnées (en pixels) est en haut à gauche, pour le cadre et les lutins,
- les coordonnées d'un lutin placé en bas au milieu seront :
x = (largeur du cadre /2) - (largeur du lutin /2) y = hauteur du cadre - hauteur du lutin - les angles en degrés sont comptés de 0 à droite, dans le sens contraire aux aiguillles d'une montre.
Renseignez la colonne de droite du tableau suivant, pour chaque évènement.
Les blocs et la décomposition du jeu de balles sont rappelés dans les deux premières colonnes.
Et quand vous aurez terminé, cliquez sur le bouton pour afficher les actions (ou le pseudo code) pour cet évènement.
| rappel du code jeu de balles | Jeu de balles
balle 1  balle 2
balle 2 
| Pong
balle  raquette
raquette 
|

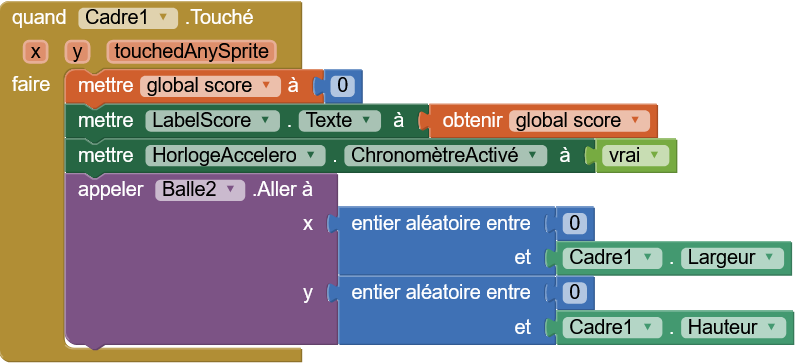
| quand le joueur touche le cadre de dessin, démarrer une partie :
| quand le joueur touche le cadre de dessin, démarrer une partie :
|

|
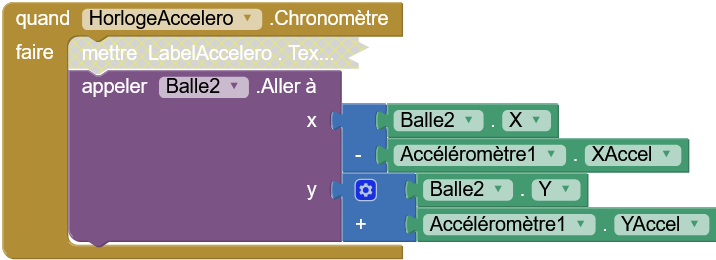
à chaque intervalle d'horloge
|
à chaque intervalle d'horloge
|

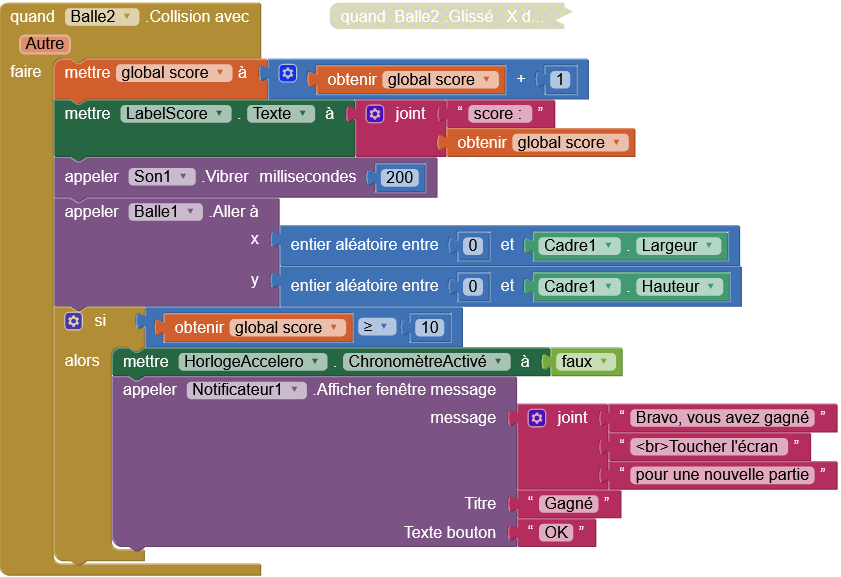
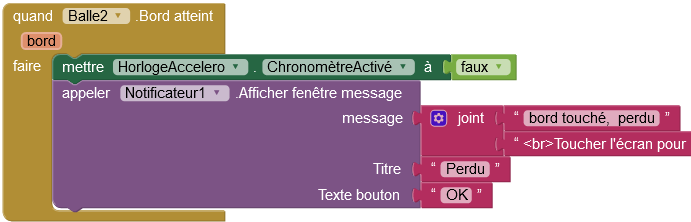
| quand la
| quand la |

| quand la
| quand la |
 Dans la colonne de droite, les modifications pour Pong sont affichées en bleu. On voit que dans sa forme (pattern), Pong est très proche du jeu de balles dont on va repartir. Le pattern recognition permet de gagner du temps.
Dans la colonne de droite, les modifications pour Pong sont affichées en bleu. On voit que dans sa forme (pattern), Pong est très proche du jeu de balles dont on va repartir. Le pattern recognition permet de gagner du temps.
 Voyons maintenant les
Voyons maintenant les
Ce sont celles mentionnées ci-dessus : le score, la vitesse initiale de la balle, sa vitesse et son orientation en cours de jeu.
- Pour le
score , on a déjà défini une variable dans le jeu de balles - Pour la balle, on va définir comme variable sa
vitesse Initiale en début de partie, sonaccélération à chaque fois qu'elle touche la raquette,
sonorientation et savitesse sont déjà définies comme des propriétés - Pour la raquette, sa position
x ,y et sataille sont également définies comme des propriétés.

