Pong Version 1
Durée estimée: 45 minutes
Ce que l’on va faire :
Dans cette première version nous allons analyser le fonctionnement du jeu, définir les lutions ou sprites (balle, raquette et lignes de buts), les différents évènemensts à prendre en compte et les comportemnts à programmer. Puis nous réalserons le jeu.
Réalisation
Ressources de départ : vous pouvez créer un nouveau projet et le réaliser de bout en bout.
Notions abordées :
- dessin (en mode pixel ou raster)
- scripts et séquences d’instructions ordonnées,
- évènements
- boucles
- branchements conditionnels (si ….)
- capteurs : lutin touché
- variables : scores, vitesse
- Coordonnées (x, y) et déplacements
Déroulement
- Présentation du jeu et de son fonctionnement
-
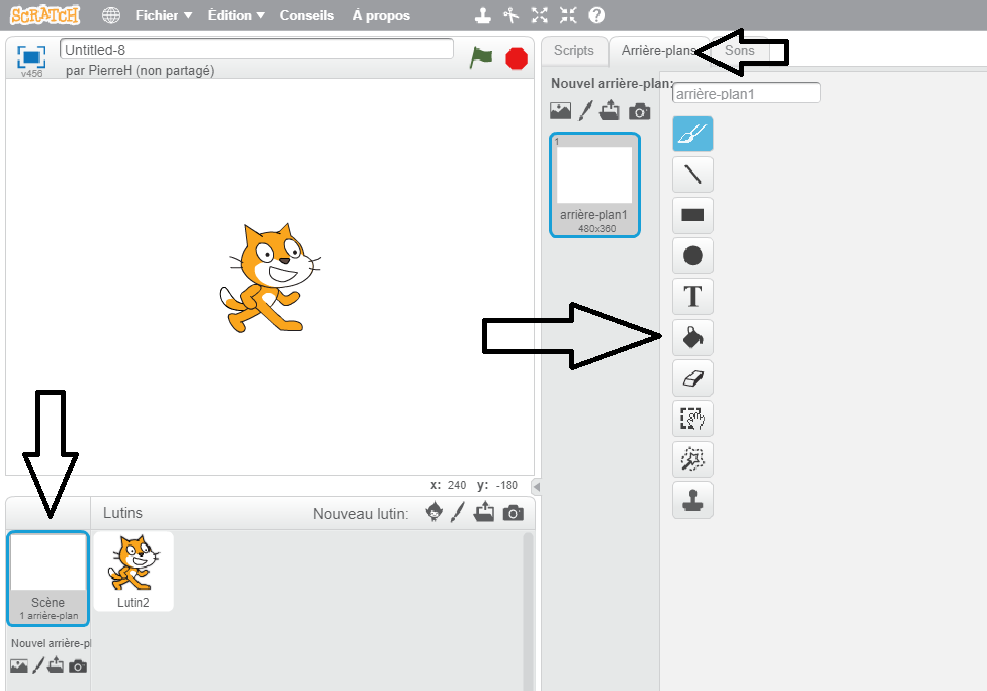
 Créer un nouveau projet Scratch et sélectionner la scène (en bas à gauche) puis l'onglet Arrière-plan.
Créer un nouveau projet Scratch et sélectionner la scène (en bas à gauche) puis l'onglet Arrière-plan.
Vérifier que vous êtes en mode bitmap avec le menu à gauche de la zone de dessin. Si le menu est à droite (mode vecteur), cliquez sur le bouton Bitmap en bas à droite. - Remplir avec un fond vert, puis dessiner une route noire avec un pinceau de largeur maximale,
puis un trait plus fin, de couleur différente, qui correspond à la ligne d’arrivée. - Créer un nouveau lutin correspondant à la voiture, en choisissant une image dans la librairie.Renommez ce lutin en "voiture"aprsès avoir appuyé sur le i du lutin. Supprimer le lutin "Sprite1".
-
- Dessin et programmation des raquettes et lignes de but
- sélectionner "Quand on clique sur le drapeau vert "pour le démarrage du jeu
- sélectionner "Quand la barre d’espace est pressée " pour faire avancer la voiture
- Création et programmation de la ballle
- Ajouter un bloc de mise à l’échelle
- Ajouter un bloc pour déplacer (ou faire glisser) la voiture au coordonnées de départ. Remarque : les coordonnées présentes dans les blocs "aller à " ou "glisser" sont celles du dernier déplacement du lutin avec la souris. Donc, il suffit de mettre le lutin (la voiture) au bon endroit puis prendre le bloc de déplacement qui aura ces coordonnées. Ca évite de passer du temps à expliquer les systèmes de coordonnées, mais il faut le signaler aux participants pour qu’ils comprennent.
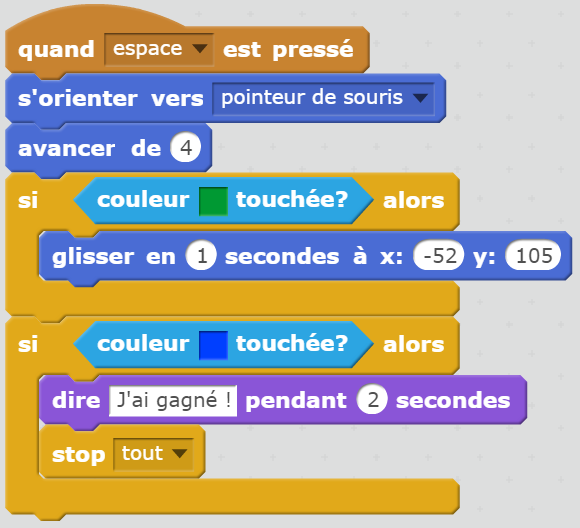
- Programme (script) correspondant à « quand barre d’espace pressée » : faire avancer la voiture
- Ajouter un bloc d’orientation vers le pointeur de la souris
- Ajouter un bloc pour avancer (de 4 pixels) Remarque : Si la barre d’espace reste pressée, après l’exécution de ces 2 blocs, ils sont de nouveau exécutés puisque la barre d’espace est toujours pressée. Donc la voiture avance tant que l'on appuiesur la barree d'espace. Nous modifierons ce comportement dans la leçon suivante.
- Tester le fonctionnement du jeu en l’état, et discuter de ce qu’il faut faire :
- retour au départ si la voiture touche le vert,
- et arrêt de la partie si la voiture touche le bleu (arrivée).
- Compléter le programme ou le script qui fait avancer la voiture.
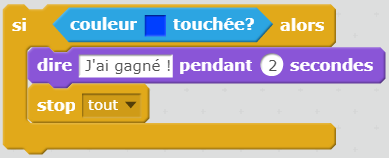
- Ajouter un bloc de contrôle de branchement conditionnel : si … alors
- Mettre dans la condition un test « couleur touchée » et choisir la couleur avec la pipette
- A l’intérieur du bloc de test, dupliquer le bloc qui renvoie au départ.
Ce bloc ne sera exécuté que si la réponse du test est vraie (i.e. si la voiture touche le vert) - Dupliquer le bloc de branchement conditionnel, mais avec la couleur de la ligne d’arrivée.
- A l’intérieur utilisez un bloc qui affiche « j’ai gagné » puis ajouter un bloc "stop tout".
- Tester le fonctionnement du jeu,
- Debriefing sur les notions mises en oeuvre et préparation des leçons suivantes
Revue des notions mises en oeuvre
- Programmer :
On programme pour réaliser quelque chose, comme un jeu ou une application utile à quelqu'un.
Les jeux les plus réussis sont ceux où le créateur a pris le temps de penser à la manière dont les utilisateurs vont jouer et à ce qui va les amuser.
- Un programme est construit avec des séquences de blocs qui commencent par un évènement
La séquence d'instructions qui correspond à chaque évènement s'appelle un script.
Chaque script concerne le lutin dans lequel il est écrit (par exemple la voiture).
Dans un programme il peut y avoir beaucoup de lutins et beaucoup de scripts. Ca devient parfois difficile de s'en rappeler.
- La couleur et la forme des blocs :

La couleur des blocs correspond à leur catégorie fonctionnelle- Marron foncé pour les évènements, qui démarrent des séquences d'instructions, par exemple quand le joueur clique sur le drapeau vert ou appuie sur la barre d'espace.
- Beige pur les blocs de contrôle, qui permettent de modifier le déroulement de la suite du programme.
Nous avons utilisé un bloc si : les instructions à l'intéreieur ne sont exécutés que si la condition est vérifiée ou vraie. - bleu pour les blocs ou instructions de mouvement : déplacements et orientation,
- bleu/violet pour les blcs qui modifient l'apparence dont la taille ou les bulles de texte,
- violet pour les sons que nous utiliserons plus tard,
- bleu ciel pour les capteurs,comme le bloc qui capte si une couleur est touchée

- orange pour les données et vert pour les blocs de calcul.
 La forme des blocs correspond à leur contenu et à la manière dont on peut les assembler.
La forme des blocs correspond à leur contenu et à la manière dont on peut les assembler.
- La plupart des blocs ont une encoche au-dessus et une en-dessous,
on peut les empiler en séquence comme des legos dans un script. Ils sont exécutés dans l'ordre, de haut en bas. - Certains blocs ont le dos rond, on ne peut rien mettre avant.
Ils démarrent chaque séquence ou script et correspondent le plus souvent aux évènements extérieurs au programme, par exemple quand le joueur clicke sur le drapeau vert. (Nous verrons plus tard que le programme peut également générer des évènements, avec les messages). -
 Certains blocs ont le fond plat, on ne peut pas coller de bloc en dessous. C'est le cas du bloc stop tout
Certains blocs ont le fond plat, on ne peut pas coller de bloc en dessous. C'est le cas du bloc stop tout
-
Il y a aussi des blocs qui n'ont aucune encoche et qui sont arrondis ou pointus sur les côtés.
Ces blocs contiennent une valeur, que l'on utilise à l'intérieur les autres blocs, comme les blocs de contrôle.
-
 Les blocs pointus ne peuvent prendre que 2 valeurs, vrai ou faux. Ils correspondent à ce qu'on appelle des variables booléennes. On les utilise surtout dans les blocs de contrôle, par exemple pour savoir si les instructions à l'intérieur du bloc doivent être exécutées.
Les blocs pointus ne peuvent prendre que 2 valeurs, vrai ou faux. Ils correspondent à ce qu'on appelle des variables booléennes. On les utilise surtout dans les blocs de contrôle, par exemple pour savoir si les instructions à l'intérieur du bloc doivent être exécutées.
- Les blocs arrondis que nous verrons dans la leçon suivante, peuvent contenir des nombres ou des textes ou chaînes de caractères.
- La valeur de ces blocs peut être le résultat d'un calcul ou d'un test, par exemple
 contient la valeur Faux,
contient la valeur Faux,
 contient la valeur 7,
contient la valeur 7,
 contient la valeur textuelle"Vous avez perdu",
contient la valeur textuelle"Vous avez perdu",
-
Préparer les leçons suivantes
Faites discuter les participants sur le jeu et la manière de l’améliorer.
Comme ils en sont à leur 1° ou 2° leçon, vous ne pourrez pas passer tout de suite en création libre,
mais vous pourrez situer les prochaines leçons comme des améliorations de la première version.
Dans un premier temps, proposez de travailler sur les idées ci-dessous.
Nous les avons classées dans l’ordre des exercices suivants :
- Ajouter des sons
- Compter les vies (fin du jeu quand la voiture n’a plus de vies)
- Changer la vitesse de la voiture, accélérer et ralentir
- chronométrer les tours,
- compter les tours,
- Choisir et changer sa voiture
- mettre des obstacles,
- attaquer la voiture, lancer des pierres,
- passer par une pompe à essence, tomber en panne
- faire plusieurs niveaux,

