Quelques pistes pour programmer
- BCCC : Construire, Conceptualiser, Customiser, Créer
- Pair programming & shoulder programming : programmer à deux, programmation coopérative
- Design thinking et prototypage papier
Construire, Conceptualiser, Customiser, Créer
La méthode "Construire, Conceptualiser, Customiser/Personnaliser, Créer" ou "Build, Conceptualize, customize, Create" est une manière d'apprendre assez naturelle et efficace. On commence par fabriquer quelque chose qui nous plait en recopiant un modèle. Et ça marche! On peut ensuite se demander pourquoi et identifer les notions ou les concepts que l'on vient d'utiliser. Un peu comme on apprenait la mécanique en démontant sa mobylette!
Ensuite, on recommence avec un autre jeu, et après deux ou trois fois, on passe à la création personnnelle en modifiant le jeu des autres puis en créant les siens.
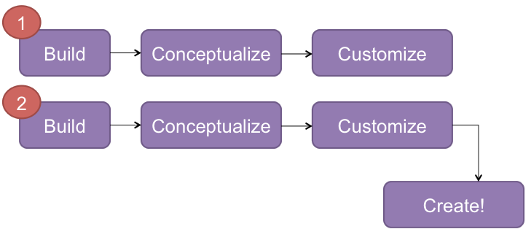
La démarche est illustrée par la figure ci-dessous :

- Construire : Présentez une activité ou un exercice, mais brièvement. En quelques minutes, les participants doivent commencer à fabriquer une application, avec un guide ou tutoriel qui décrit les opérations pas par pas.
- Conceptualiser : Lorsque les participants ont terminé, faites des petits groupes pour discuter des concepts utilisés dans cette application, puis discutez au niveau de la classe.
- Personnaliser (customiser): Après cette discussion, donnez des objectifs de modification/customisation de l'application précédente, pour des améliorations intéressantes.
- Créer : Après deux ou trois itérations du cycle Construire-Conceptualiser-Personnaliser, donnez le choix aux participants de l'application qui les intéresse.
Programmer à deux : Pair programming, shoulder programming
La programmation à deux favorise la formalisation de ce qui est fait. Un joue le rôle du pilote, l'autre du navigateur. Ils échangent sur l'objectif à atteindre et la démarche pour y arriver, puis :- le pilote choisit commment et dit au navigateur ce qu'il doit faire, étape par étape : créer une variable, appeler une fonction, ...
- le navigateur qui écrit le code avec le clavier et la souris.
Les rôles doivent changer à chaque étape, environ toutes les 5 mn. A titre d'exemple, dans hour of code, la souris et le clavier doivent changer de main à chaque niveau.
Veiller à ce que l'échange se fasse, et que le navigateur ne relaye pas le pilote dans un rôle d'observateur. Ca marche mieux pour des binômes de niveau homogène, même si le rythme de progression est différent. Vous pouvez alors proposer aus plus rapides, des exercices en option (à préparer).
Conception : prototypape papier, "Design Thinking"
Rédaction en cours
Dès que les bases de la programmation sont maîtrisées, (ce qui intervient assez vite), on passe à la notion de projet avec une phase de réflexion et de discussion sur ce que l'on va faire.
Prendre en compte le plus tôt posssible l'avis de ceux à qui on destine le jeu.
Savoir expliquer ce que l'on veurt faire et soumettre le projet à l'avis des autres
Prototypage papier : dessiner le jeu, décire les évènements et les actions

