Accélérer et ralentir, avancer en continu
Durée estimée: 30 minutes
Ce que l’on va faire :
Faire avancer la voiture en continu :Dans la première version du jeu, il faut garder la barre d'espace appuyée pour continuer à avancer. Ca n'est pas pratique. On va modifier le programme pour que la voiture continue à avancer, quand on a relaché la barre d‘espace.
Accélérer et ralentir :
Ensuite, la voiture va toujours à la même vitesse, ça n'est pas très amusant!
On va modifier le programme pour que la voiture accélère quand on appuie sur la touche ↑ et ralentisse avec la touche ↓ (flèches haut et bas).
Réalisation
Ressources de départ : vous pouvez partir du résultat de la leçon précédente, ou du projet https://scratch.mit.edu/projects/171693340/.Notions abordées :
- Les boucles infinies
- Les variables (vitesse)
- Les opérateurs mathématiques + et - et leur utilisation pour mettre à jour une variable.
- Les tests avec les opérateurs mathématiques < et >
- La négation logique
Déroulement
- Ajouter une boucle infinie pour continuer à avancer après avoir relâché la barre d’espace :
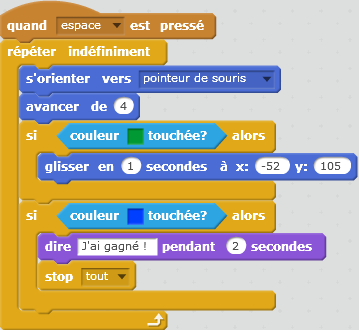
 Pour que la voiture continue à avancer même après avoir relâché la barre d‘espace, il faut que les commandes correspondantes soient répétées indéfiniment, donc :
Pour que la voiture continue à avancer même après avoir relâché la barre d‘espace, il faut que les commandes correspondantes soient répétées indéfiniment, donc :
- mettre un bloc de contrôle "répéter indéfiniment" au début du script de l’évènement quand barre d’espace pressé
- et mettre toutes les autres commandes du script à l’intérieur de ce bloc de répétition infinie.
C'est parce que la boucle est infinie. Donc un bloc qui serait en–dessous ne serait jamais exécuté. - Tester :
Vérifier que la voiture démarre après le drapeau vert quand on presse la barre d’espace et qu'elle continue à avancer quand on relache la barre d’espace.
CA marche, mais on voit deux petits défauts :- lorsque la voiture atteint le pointeur de la souris, elle se met à gigoter autour,
- la voiture continue à avancer à son retour au départ.
- Travail de recherche à effectuer :
Trouver des solutions pour corriger ces défauts, c'est à dire :- Après chaque retour au départ, interrompre le script qui fait avancer la voiture.
- Ne PAS avancer, quand la voiture touche le pointeur de la souris.
- Pour le 1° point : La correction est d'ajouter un bloc "stop ce script" après le bloc qui renvoie la voiture au départ.
 Le joueur devra presser la barre d'espace (évènement) pour relancer le script qui fait avancer la voiture.
Le joueur devra presser la barre d'espace (évènement) pour relancer le script qui fait avancer la voiture.
- Pour le 2° point : La voiture avance toujours avec la même vitesse en direction du pointeur de la souris, donc elle dépasse ce pointeur, revient en arrière à la même vitesse, le dépasse à nouveau et change de sens indéfiniment... (déroulez le code pas par pas pour que le processus soit bien compris par les partipants).
Correction :
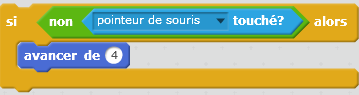
La voiture ne doit avancer que si elle ne touche PAS le pointeur de la souris, donc on va mettre le bloc "avancer de vitesse" à l'intérieur d'un bloc qui teste si la voiture NE TOUCHE PAS le pointeur.
Nota : Notez l'utilisation de la négation logique. L'instruction avancer n'est exécuté que si la voiture ne touche PAS le pointeur de la souris. .
NOTA 1: DANS LA VIDEO, LA CORRECTION DE CES DEFAUTS N'EST PAS DONNEE. La question est posée aux participants. La réponse est donnée au début de la vidéo de la leçon suivante.
NOTA 2: Cette correction est optionnelle, elle n'est pas nécessaire pour la suite. Notez toutefois que c’est une question de logique et pas de mathématique, donc les blocages sont moins fréquents. - Contrôle de la vitesse, Accélérer et ralentir avec les flèches ↑ et ↓ :
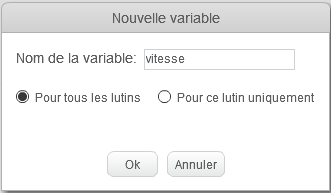
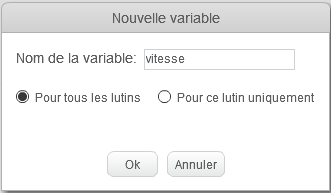
- Sélectionner le lutin correspondant à la voiture, puis créer une variable "vitesse" (dans l'onglet des données).

Pour l'instant on laisse coché "pour tous les lutins". On verra plus tard les notions de varibale locale ou globale. - Dans le bloc "avancer de …" remplacer le nombre par la variable vitesse.

- Au démarrage, dans la séquence qui suit le drapeau vert, ajouter un bloc qui met la vitesse à 4.

- Tester : ça doit marcher exactement comme avant, pourtant … on utilise à présent une variable au lieu d'un nombre.
Cette variable a été initialisée à 4 … donc ça marche exactement pareil.
On va maintenant utiliser les touches ↑ et ↓ pour augmenter ou réduire la vitesse -
- Créer un nouveau bloc évènement "quand ↑ pressé" qui va débuter un nouveau script.

- Dans ce script, ajouter un bloc qui augmente la vitesse de 1 :
"mettre la nouvelle valeur de la vitesse à l’ancienne valeur + 1"
ou (c'est plus simple) "ajouter à vitesse 1"
- De la même manière, créer un nouveau bloc évènement "quand ↓ pressé" qui va débuter un nouveau script.

- Dans ce script, ajouter un bloc qui réduit la vitesse de 1 :
"mettre la nouvelle valeur de la vitesse à l’ancienne valeur - 1"
ou (c'est plus simple) "ajouter à vitesse -1"
- Créer un nouveau bloc évènement "quand ↑ pressé" qui va débuter un nouveau script.
- Sélectionner le lutin correspondant à la voiture, puis créer une variable "vitesse" (dans l'onglet des données).
- Tester :
- Vous pouvez accélérer et ralentir. La voiture ne bouge plus quand la vitesse est nulle.
Par contre elle recule si la vitesse et négative ou elle va trop vite si la vitesse dépasse 10.
On va donc corriger ce petit défaut.
- Vous pouvez accélérer et ralentir. La voiture ne bouge plus quand la vitesse est nulle.
- Limiter la vitesse entre 0 et 10 :
- Pour limiter la vitesse, on va la ramener à 10 si elle dépasse 10 quand on acccélère et on va la ramener à 0 si elle est négative quand on ralentit.
- A la fin du script qui accélère (↑), ajouter
- un bloc de contrôle "si" qui teste si la vitesse est supérieure à 10,
- et à l'intérieur de ce bloc, un deuxième bloc qui remet la vitesse à 10.

- De même, à la fin du script qui ralentit (↓), ajouter
- un bloc de contrôle "si" qui teste si la vitesse est inférieure à 0,
- et à l'intérieur de ce bloc, un deuxième bloc qui remet la vitesse à 0.
- A la fin du script qui accélère (↑), ajouter
Revue des notions mises en oeuvre
- Variables : la variable
 nommée "vitesse" contient une "valeur" est utilisée à chaque fois qu'on utilise cette variable dans les blocs à la place d'un chiffre :
nommée "vitesse" contient une "valeur" est utilisée à chaque fois qu'on utilise cette variable dans les blocs à la place d'un chiffre :
 .
C'est très pratique car cette variable peut être modifiée dans le programme "vitesse" quand on l'utilise pour faire avancer la voiture. La valeur peut ensuite être modifiée, par exemple pour accélérer
.
C'est très pratique car cette variable peut être modifiée dans le programme "vitesse" quand on l'utilise pour faire avancer la voiture. La valeur peut ensuite être modifiée, par exemple pour accélérer
 .
.
Les variables sont très très utiles dans tous les programmes.Elles permettent de décrire l'état deu jeu et de traiter -avec les mêmes blocs - un grand nombre de cas, plutôt qu'un seul. - Boucle infinie :
Ce bloc répète indéfiniment la séquence de blocs qui est à l'intérieur. La seule manière de d'interrompre cette boucle, c'est d'arrêter le script. On peut le faire à l'intrieur de la bouce avec le bloc de contrôle "stop ce script".
Par ailleurs, on voit que ce bloc a un fond plat. En effet comme la boucle est infinie les commandes qui suivraient ne seraient jamais exécutées. - Evènements multiples :
Avec les flèches notre programme prend en compte de nouveaux évènements, pour accélérer ou ralentir. La réalisation de votre jeu ou de votre application va consister à définir le comportement de vos lutins pour tous les évènements externes (clavier et messages).
Dans Scratch, le fait qu'un lutin touche une couleur ou un autre lutin n'est pas considéré comme un évènement. Dans ce cas c'est à vous de vérifier si c'est le cas, dans une boucle et de modifier le comportement de votre programme avec des blocs de contrôle, donc les blocs "si, si-sinon" que l'on appelle les blocs de branchement conditionnel.

